 本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
0x1 前言
哈喽,师傅们!
这次又来给师傅们分享我的文章心得了呦,这次是给师傅们分享下js未授权漏洞挖掘的一个小技巧的汇总,然后也是会给师傅们分享几个案例,带师傅们更加深刻的理解和看的懂这个js未授权,然后再带师傅们去挖这个漏洞,从怎么挖去带师傅们掌握这个js未授权。
然后特别是给一些不会挖漏洞,然后针对于FindSomething插件工具的使用来做一个分享,让师傅们对呀FindSomething插件的使用更加娴熟,能够更好的利用这个插件,然后让师傅们挖出属于自己的第一个js未授权漏洞!

0x2 js未授权简介
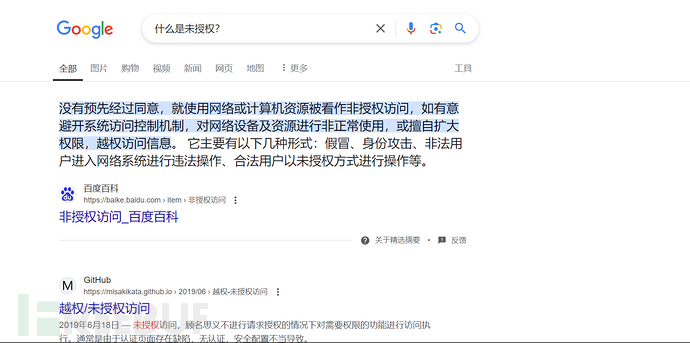
一、什么是未授权?
首先理解什么是未授权漏洞
未授权字面上理解是未获得授权,对于正常的业务来说,有些功能点需要经过登录之后才能进行,那么如果我们通过一些绕过,无需登录也可以完成此类操作,那么便是未授权访问漏洞了。

二、常见的未授权访问漏洞
**常见的未授权漏洞一般分为两种: **
组件类的,如js未授权、redis未授权、mongodb未授权等,也是比较常见的。对于此类漏洞,可以理解为不需要登录即可执行里面的功能,所以存在未授权漏洞。
WEB层面的,如某某CMS未授权文件上传、未授权创建账号、findsomething接口拼接未授权访问敏感信息泄露等。因为可以绕过登录限制进行操作,所以存在未授权访问漏洞。

三、js漏洞挖掘需要获取的几个信息
Js中存在指纹信息
这里的指纹信息包括前后端框架和插件的版本号信息,Github项目地址等,这时候就可以尝试寻找对应项目的nday或审计源码来寻找突破口
Js泄露接口信息
Js中存在一些网址或接口信息,特别是一些没展示到页面中的隐藏功能的接口,这些隐藏的接口很有可能存在各种常见的漏洞,例如越权,未授权等,这也是我目前非常喜欢测的一个点
Js泄露敏感信息
这个也挺常见的,就是Js中包含一些敏感信息,例如账密,个人信息等,从而突破了某些资产,进行深度利用等
Js逆向加解密数据
通过Js调试来解密站点的一些数据,例如破解sign,数据包中的密文等,获取对应的明文内容,很可能这些明文内容就存在越权等漏洞
四、如何挖掘
查找敏感信息,从网站本身找到格外的信息,如 API接口,js代码,查看源代码看看有没有泄露账号之类的。
api接口 -> 敏感信息泄露 -> 未授权访问
api接口 -> 功能点操作 -> 未授权访问
源代码 -> 账号泄露 -> 未授权访问
源代码 -> 前端绕过 -> 未授权访问
五、浅谈
未授权访问的挖掘不是针对所有网站,这只是一种思路,通过信息收集来实现登录绕过,从而达到未授权。正常来说可以通过抓包修改返回值也可以达到绕过,前提是不知道网站代码的判断情况下,可以尝试猜解返回值。如果网站后端认证做好了,是不会有该漏洞的。
0x3浅谈 js未授权挖掘技巧
一、常规js未授权挖掘
问:
我这里先给师傅们出一个情景题,就是你在一个门户站点的登录口,但是呢经过尝试了别的打点方法都没有成功,后面这个站点你该如何进行一个渗透测试呢?
答:
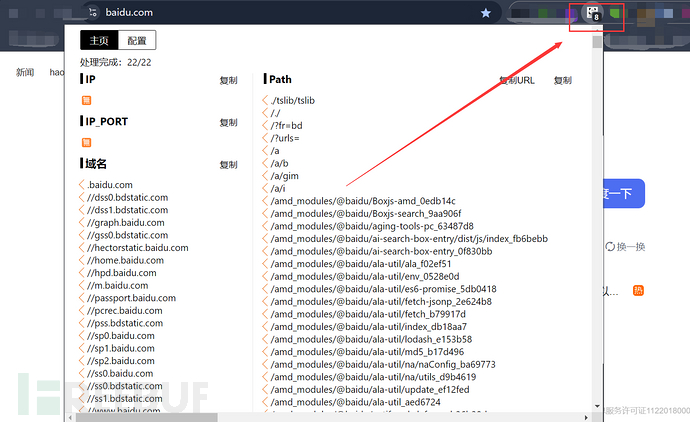
这里就要和师傅们分享下我之前在没有认真研究js未授权的时候,喜欢的一个针对js的一个测试手法。我相信很多师傅应该都是和我一样的思路,就是大家知道且都非常喜欢使用的一个插件findsomething。就是常见的使用findsomething小熊猫头插件打开,然后把里面的泄露的路径进行拼接使用,然后直接拿bp进行POST/GET方法都进行跑一遍,然后再看看有没有什么js路径拼接,然后导致的敏感信息泄露。

然后把插件泄露的js路径保存到一个txt文件夹里面





