上传漏洞前段验证绕过思路总结
 本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
上传漏洞是常见的漏洞之一,利用上传漏洞可以上传木马到服务器,从而达到提权的目的。在进行渗透测试的时候,网站往往会有一些限制,限制你的渗透行为。上传漏洞常见的验证一种就是前端验证,本篇文章主要介绍在进行渗透测试的时候如果绕过前端的验证,做一个总结。

注:本篇文章用的靶场是uploads-labs
首先,我们知道js 是服务器返回给客户端的,并作用在客户端的浏览器。那么我们可以把服务器返回的这个js验证函数让它返回true.那么你上传php等木马文件的时候,就会可以上传,也就能抓到包.这是一种解法.
手法
既然是前端验证你在选择好木马文件的时候就已经开始验证了,自然你抓发送到服务器的数据包是抓不到的。那要怎么抓?在上传之前抓,抓服务器返回的js。

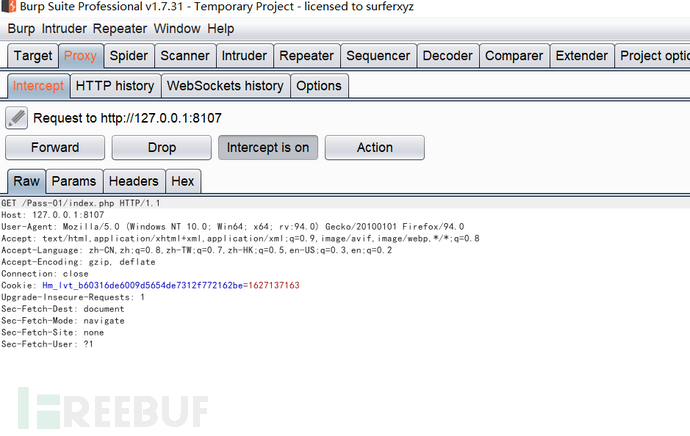
直接刷新,抓这个第一关的数据包。

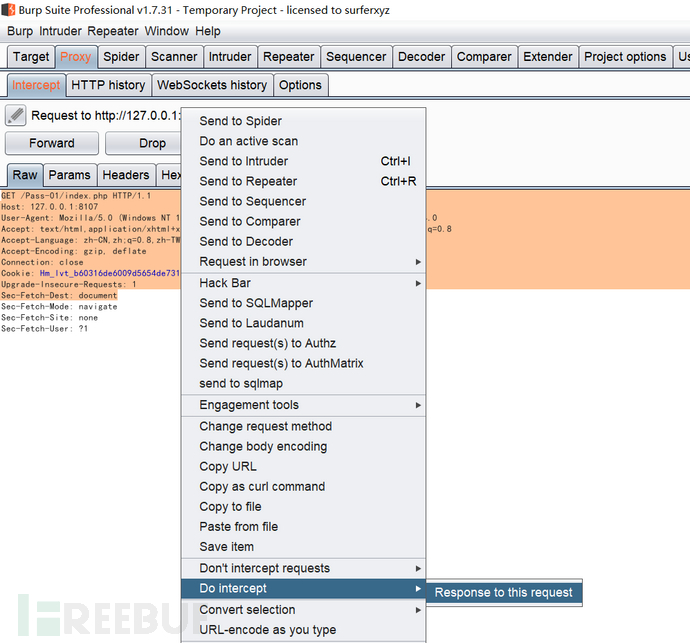
抓到之后抓这个数据包的返回包。


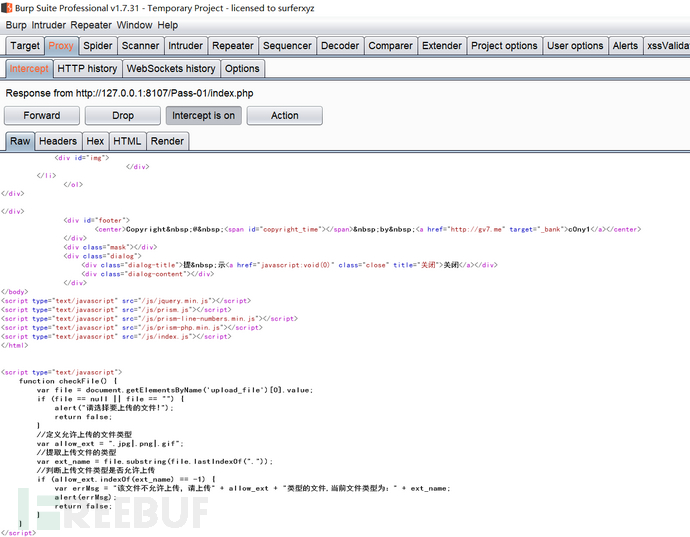
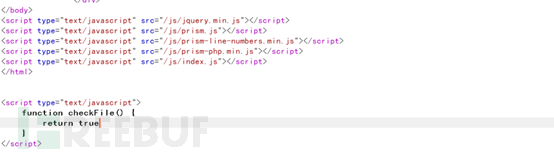
可以看到这个js验证号函数,只要返回的是true 就会绕过验证,那么我们直接修改这个函数让它为true。

然后我们上传木马,


可以看到上传成功了。然后复制图片链接用菜刀连接就好了。
那么有没有其他的解法呢?
当然是有的。既然是前段验证,那么我们是不是直接在浏览器改变这个js验证呢?
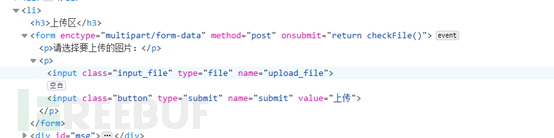
我们在前端找到这个调用checkFile函数的地方。

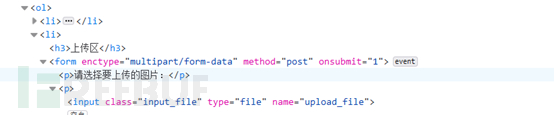
既然函数返回true 就会绕过验证,那么我们直接把这个调用改为1不就行了。

上传试一试。


也是成功了。
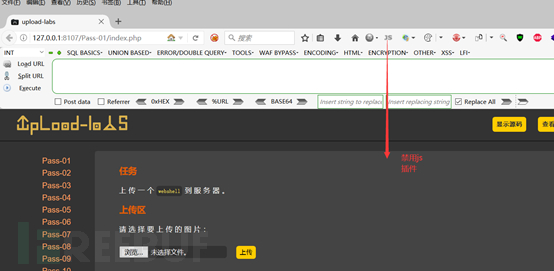
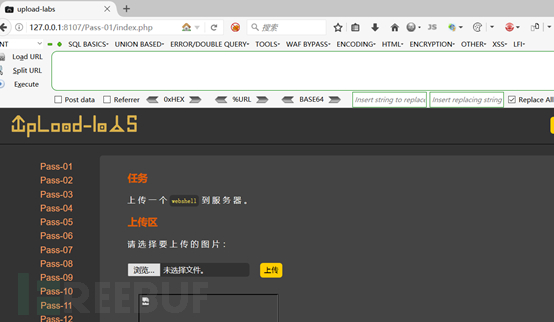
另一种思路,当我们在上传的页面把这个js函数不会被加载,是不是就会被绕过了,浏览器都有一些禁用js的插件。

禁用之后我们再上传。

同样也是绕过了,所以只要是你掌握了精髓,完全可以灵活的运用。
这也告诉我们在学习的时候要发现学习,多思考。
本文为 独立观点,未经允许不得转载,授权请联系FreeBuf客服小蜜蜂,微信:freebee2022
被以下专辑收录,发现更多精彩内容
+ 收入我的专辑
+ 加入我的收藏
相关推荐
文章目录





