 superLeeH
superLeeH- 关注
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
简单了解
Web cache deception: Web缓存欺骗
利用Web缓存欺骗这一漏洞,攻击者能够通过该漏洞欺骗Web缓存来存储敏感的动态内容,其成因核心是由于缓存服务器和源服务器这两者处理请求的方式存在差异造成的
攻击流程
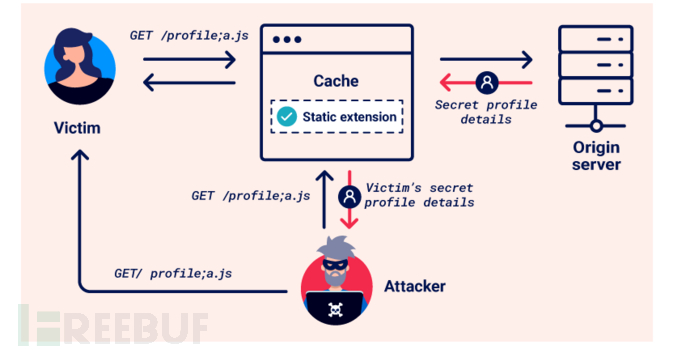
以下是portswigger提供的一张图

在Web缓存欺骗的整个攻击流程大致如下
首先攻击者诱导受害者访问恶意的URL,也是图中的
GET/ profile;a.js在成功诱导后,受害者的浏览器对敏感内容向该URL发起了模糊请求
而在服务端对请求进行解析的过程中,其缓存服务器错误的将该类请求识别为对静态资源的请求,其处理请求后对响应进行了存储
之后攻击者可以通过请求相同URL的方式来获取缓存的响应,响应包含有受害者的私人信息
Web caches
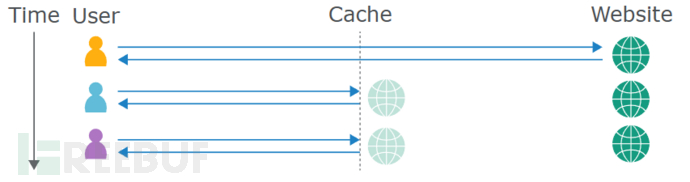
同样是一张示意图,对web caches服务器的作用进行了阐述

其中,Web caches是处于用户和源服务之间的一个系统,处于减轻服务端压力的目的,像类似于静态资源这类资源请求,设计时都带有缓存机制。大致流程为:
用户首次访问静态资源时,在Cache中并无该资源的备份,此时,请求将会被重定向到源服务器进行处理该请求并响应
在响应的过程中,Cache将会对静态资源进行缓存后响应给用户
而在用户再次访问已经响应的静态资源时,将不会有源服务器进行请求的处理和响应,而是直接由Cache向用户提供响应
其中特别的是,在Cache对哪类资源进行响应存在有一组预先配置的规则来进行判断。
Cache Keys
那缓存服务器是如何明白自己存在有资源的缓存的呢?一个一个的匹配嘛?
这里存在一个Cache Keys机制,Cache通过从HTTP请求中的某种元素生成所谓的Cache Key来判断下次接收到类似资源请求时,是直接从Cache中响应,还是将请求转发给源服务器进行处理并响应。
通常,这类Cache Keys为URL路径、查询的参数等等信息,当然也有可能是请求头、特定的内容等等,例如Web cache poisoning漏洞攻击方式则是通过控制Cache Keys的方式向Cache中注入恶意内容
Cache rules
前面也提到了,是否缓存响应的资源是存在有一系列预定义的缓存规则决定的
其能够决定可以缓存什么内容和这个内容缓存多长的时间
下面是一些常见的基于请求URL路径中定义的字符串的规则:
静态资源扩展名规则:该规则与所请求资源的文件扩展名匹配,例如
.css / .js等等静态目录规则:该规则直接匹配已特定前缀开头的所有的URL路径,例如
/static和/assets等等文件名规则:该规则将特定的文件名同目标文件进行匹配,例如
robots.txt和favicon.ico等等其他自定义的其他规则
实施一个Web缓存欺骗攻击
大致有以下步骤:
识别返回包含敏感信息的动态响应的目标端点。检查 Burp 中的响应,因为某些敏感信息可能在呈现的页面上不可见。重点关注支持 GET、HEAD 或 OPTIONS 方法的端点,因为更改源服务器状态的请求通常不会被缓存。
确定缓存和源服务器解析 URL 路径的方式存在差异。这可能是他们的方式上的差异
URL和资源的映射差异
处理分隔符的差异
URL路径的规范化差异
制作一个恶意 URL,利用该差异来欺骗缓存来存储动态响应。当受害者访问该 URL 时,他们的响应将存储在缓存中。然后,您可以使用 Burp 向同一 URL 发送请求,以获取包含受害者数据的缓存响应。
小工具
根据前面提到的缓存规则,通常情况下,URL路径和查询参数都包含在了Cache Keys中,因此为了避免在探测的过程中收到缓存的响应,而不是源服务器处理并响应,应该确保每次发送的请求都具有不同的Cache Key,也就是请求包有稍许区别
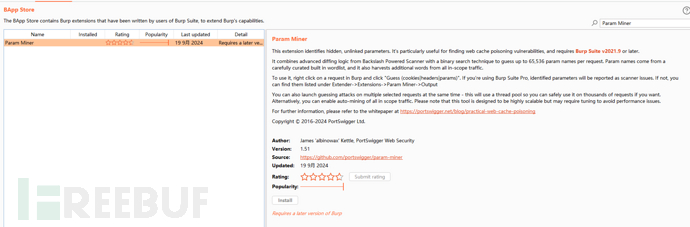
这里有个burpsuit插件- "Param Miner"

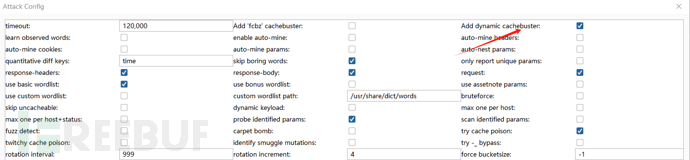
下载后,在插件设置中勾选Add dynamic cachebuster

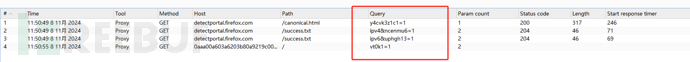
之后该插件能够为每一个请求自动添加一个唯一的query key,在Logger表中能够看见

识别缓存响应
通过查看响应标头和响应时间来判断并识别是否是缓存响应,下面是一些常见的标头:
X-Cache头:该header提供响应信息是否由缓存服务器进行提供:X-Cache: hit:表示响应是由cache进行提供X-Cache: miss:cache中不包含有query key的响应,该请求是由源服务器进行处理并响应的。X-Cache: dynamic:该头表示由源服务器动态生成内容。通常来讲,这类标头是由于该响应不适合被缓存X-Cache: refresh:该头表示Cache中的内容已经过期了,需要刷新或者重新进行验证
Cache-Control:该header包含有指示Cache的指令
同时,可以通过同意请求的响应时间的差异来进行判断,对于同意请求,如果其响应时间存在有很大的差异,可能表明Cache提供的响应速度更快。
利用静态扩展缓存规则
路径映射差异
URL路径映射是将URL路径与服务器上的资源相关联的过程
存在两种映射方式
传统的方式:
http://example.com/path/in/files/resource.html
/path/in/files/表示服务端的目录路径resource.html是一个具体的文件名
RESTFUL风格的方式:
http://example.com/path/resource/param1/param2
/path/resource/表示一个资源的endpointparam1 / param2是用来被服务端进行处理的路径参数
映射差异造成的Web Cache deception举例:
http://example.com/user/123/profile/wcd.css
对于使用RESTful风格的源服务器来讲,其将
/user/123/profile作为一个endpoint,并且返回用户123的信息,将后面的wcd.css作为无用参数进行忽略对于一个使用了传统的路径映射的Cache服务器来讲,他将该请求解析为:一个名为
wcd
畅读付费文章
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)






 本文由
本文由





