 本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
前言
本文将介绍如何利用浏览器的 Web 控制台完成攻击行为,通过对不同选项卡的操作,展示黑客攻击的潜在方式。
Web 控制台

要打开浏览器的开发者工具控制台,只需按下[F12]键即可。这个快捷键适用于大多数平台和浏览器。此外,您还可以使用[Ctrl + Shift + I]组合键来打开 Web 控制台。
基础介绍
Web 控制台包含多个选项卡,其中对黑客攻击最有用的选项卡包括:
Elements(元素)- 显示动态源代码(包括由 Javascript 生成的代码),并允许本地修改。
Console(控制台)- 允许访问所有网站和应用程序的代码,并可注入代码。
Sources(来源)- 显示网站和应用程序的源文件。
Network(网络)- 显示网站和应用程序发出的所有请求。
Application(应用程序)- 显示浏览器中存储的所有数据,如cookies、localStorage、sessionStorage等。
Elements 元素
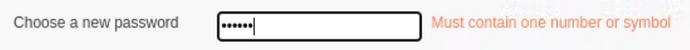
在“元素”选项卡中,您可以对网页上的元素进行直接修改,以下是一些简单的示例。最常见的应用场景之一是显示隐藏的密码。
正常密码显示

密码泄露

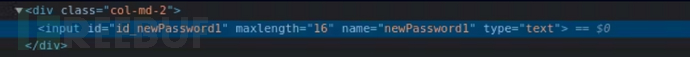
您可以通过修改 HTML 元素的类型来将密码显示为明文。在此示例中,我们将密码类型从password更改为text,使得浏览器明文显示输入的密码,而不是以*******形式隐藏。

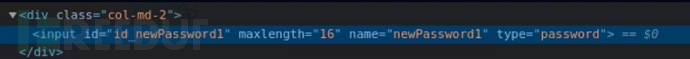
要恢复密码的隐藏显示,只需将元素类型设置回password即可:

这种简单的操作可以被用于获取用户输入的密码,特别是在没有启用HTTPS或其他保护措施的情况下。
Console 控制台
在控制台选项卡中,您可以执行 JavaScript 代码。因此,掌握 JavaScript 编程对于有效利用控制台至关重要。如果您了解 JavaScript,就能够查看网站开发人员在全局window对象中存储的敏感信息。

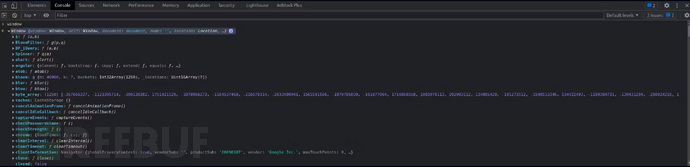
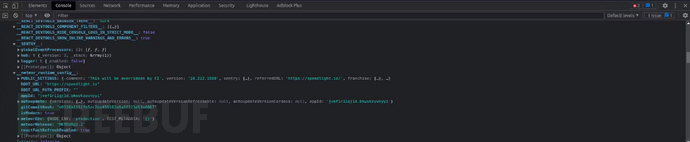
输入window并按下回车键,您可以展开显示window对象中的属性。
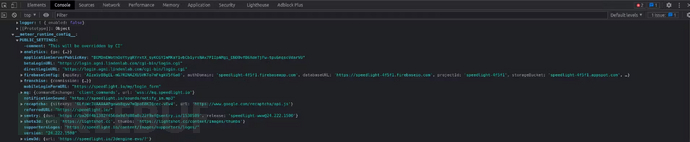
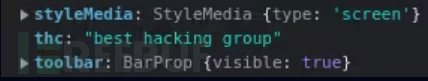
在这里,我们可以看到一些网站开发人员存储在全局window对象中的内容,这些内容并非window对象的默认属性:

例如,图中的__meteor_runtime_config__包含一些有趣的内容,像是用于诊断代码问题的 Sentry 工具的详细信息:

虽然这些内容在某些情况下可能并不直接有用,但如果您了解如何提取和利用它们,可以揭露应用程序的内部结构和潜在漏洞。在不同的网站或应用程序上进行类似操作时,您可能会发现一些意外的、有价值的信息。
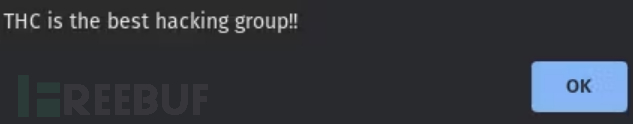
控制台不仅可以用于查看数据,还可以注入自定义代码。下面是一个简单的例子:

控制台注入的代码示例:
window.alert('THC is the best hacking group!!');
这个例子仅仅是一个基本的注入示范。若网站或应用程序没有实施内容安全策略(CSP,Content Security Policy)来防止代码注入,您几乎可以注入任何 JavaScript 代码,修改网页中的任何元素,甚至执行恶意脚本。
颜色差异
在 Web 控制台中,代码的不同颜色代表了不同的含义。通过这些颜色,我们可以了解哪些变量或对象是动态可修改的,哪些是静态的,无法更改。

简单来说:
浅蓝色 - 您可以修改/改变的。(动态)
深蓝色 - 那些您无法修改/改变的。(静态)
具体的话:
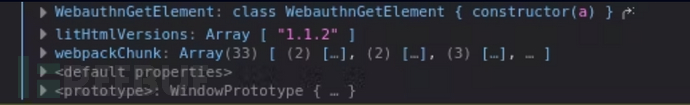
浅蓝色的:
每个全局和第三方代码都会以这种方式出现:window.thc = 'best hacking group';会出现这样的情况:

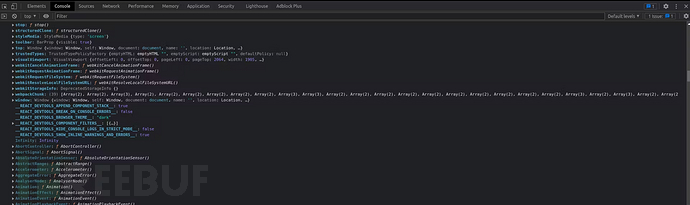
深蓝色的:
简而言之,这些都是浏览器自带的静态对象、方法和属性,无论它是什么。
您可以在您的 Web 项目中调用它们,但请记住,其中一些不是标准化的,因此如果您使用它们,您的代码将仅适用于目标浏览器。
以上是在Chrome中,如果是FireFox如下:

必须展开才能看到它们
Sources 来源
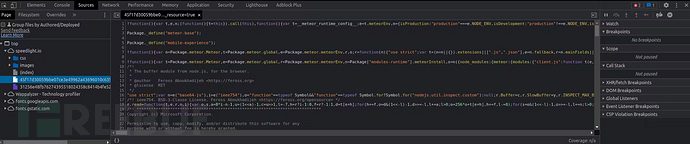
虽然这个选项卡看起来可能没有太多吸引力,但您可能会对开发人员在源代码文件中留下的一些清晰信息感到惊讶。不要犹豫,花点时间深入研究源代码,您可能会发现一些有价值的线索。

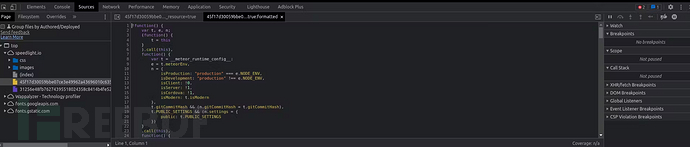
为了提高代码的可读性,您可以点击{}底部的按钮来格式化代码,这样它看起来更加清晰易懂:

Network 网络
这是我最喜欢的一个选项卡。通过观察和分析网站和应用程序间交换的数据,我发现了许多潜在的漏洞和弱点。这让我能够发现并利用这些漏洞进行攻击。

Network选项卡不仅仅是监视网络请求,它还可以帮助我们捕捉到网站与服务器之间的所有通信信息。通过对这些请求的分析,您可以找到敏感信息泄露、未加密的会话令牌、认证漏洞等安全问题。
在此选项卡中,您可以看到每个请求的详细信息,包括请求方法、响应时间、请求头、响应头、返回的数据等,这些信息可能包含明文密码、API 密钥、身份验证令牌等敏感内容。利
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)





