webpack理解
首先理解一下什么是webpack,webpack是一项js应用程序打包的技术或者说是一种工具,它主要用于把应用程序当中的一些模块构建起依赖关系,然后打包成一个或多个文件,资料里面说bundle(捆),简单理解就文件吧。比如:index.html里面,会需要index.js,footer.js,banner.js,然后可以使用webpack将index.js,footer.js,banner.js打包成一个main.js,然后index.html再引用这个main.js就行。
webpack会导致什么?
网上说的最多的是webpack源码泄露,那么,为什么会导致源代码泄露?因为在使用webpack对应用程序进行打包的时候,会在js同目录下生成相应的js.map文件,.map文件可以理解为网站地图,通过.map文件可以还原源代码,如果在生产环境下,使用wabpack打包后没有及时清理.map文件,可能会导致源代码泄露,从而暴露敏感接口,或者在源代码中的秘钥信息等。

 通过相关工具,可以将.map文件还原成源代码,然后进行源代码审计,发现漏洞。
通过相关工具,可以将.map文件还原成源代码,然后进行源代码审计,发现漏洞。
如何识别webpack
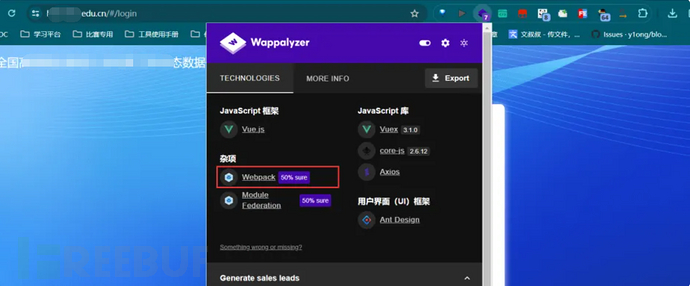
1,使用wapplyzer浏览器插件进行识别
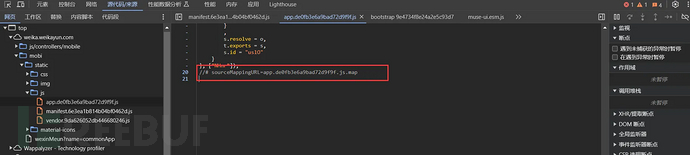
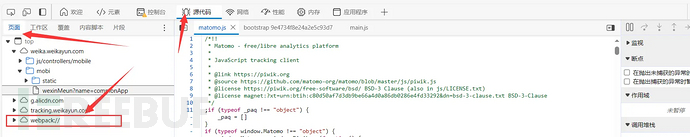
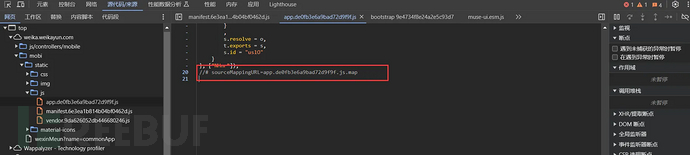
 2,F12,查看网页代码接口,webpack://目录,或者JS文件中,含有.map文件路径
2,F12,查看网页代码接口,webpack://目录,或者JS文件中,含有.map文件路径

 接口的爬取
接口的爬取
webpack打包主要会导致接口和敏感信息的泄露,所以需要接口和敏感信息提取来快速挖洞 1, 可以直接使用工具快速进行API接口的提取,jjjjjjjjjs 2,可以使用FindSomething浏览器插件提取敏感信息和接口 3,手动分析源代码,编写脚本提取JS文件路径,然后使用脚本访问JS文件,进行接口提取。
接口如何提取
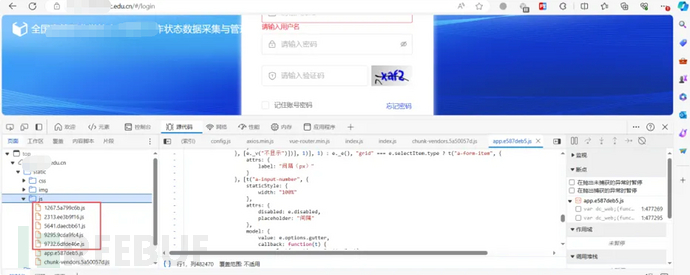
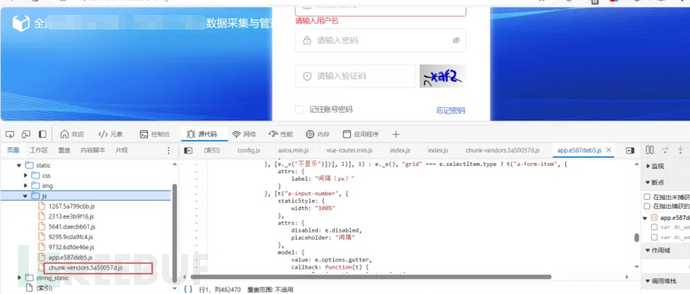
这里主要将手动如何提取JS文件路径 以https://xxx.edu.cn/#/login 为例: 我们看到JS目录下的文件名,带有某种规律:四位数.八位字符.js
 另一种特征是chunk-vendors.八位字符.js
另一种特征是chunk-vendors.八位字符.js
 方法一
方法一
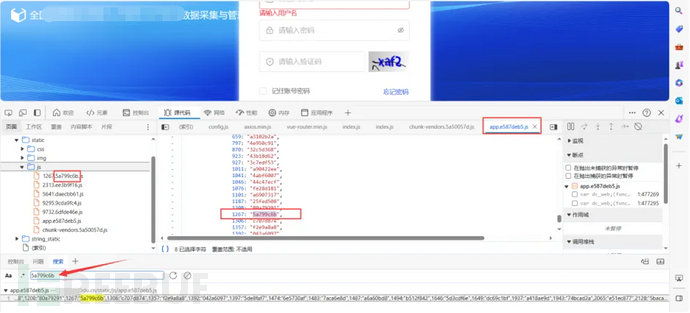
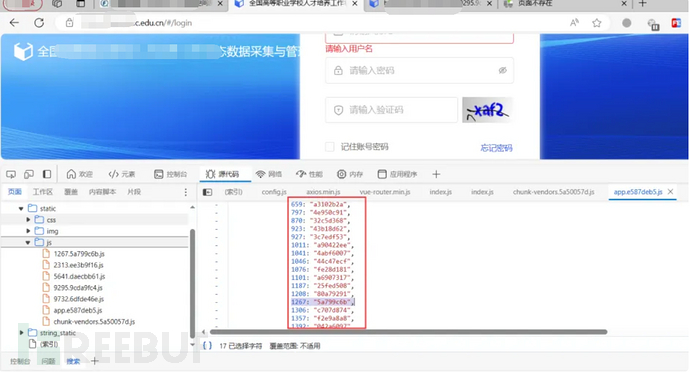
全局搜索已知的JS文件字符,看一看是在源代码的什么地方出现:ctrl+shift+f
 可以看到在app.e587deb5.js这个文件中,规律是:1267: “5a799c6b”,前面这四位数字,加5a799c6b八位字符拼接而成。 那么这里可以看到还有一列的接口:
可以看到在app.e587deb5.js这个文件中,规律是:1267: “5a799c6b”,前面这四位数字,加5a799c6b八位字符拼接而成。 那么这里可以看到还有一列的接口:
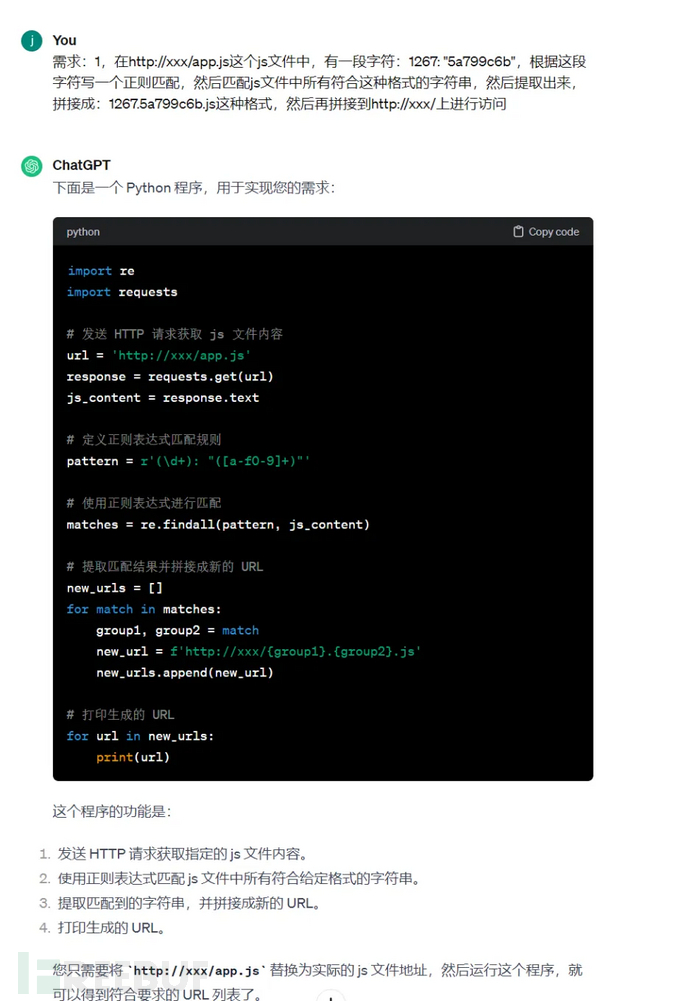
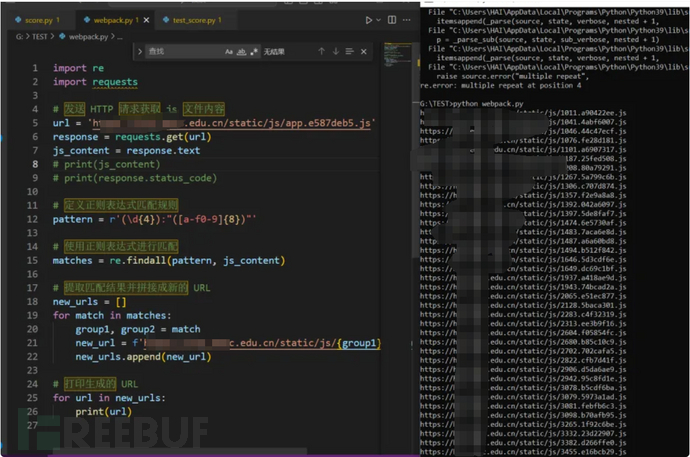
 那么可以结合AI,写一个提取的正则表达式,然后运行python对代码进行微调就可以实现了:
那么可以结合AI,写一个提取的正则表达式,然后运行python对代码进行微调就可以实现了:

 方法二
方法二
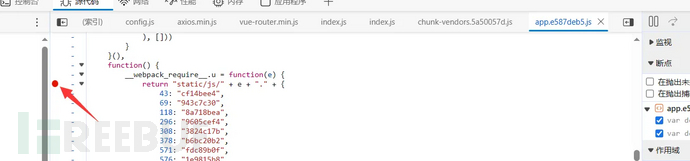
下断点调试: 假如此时,我不清楚js文件的路径是如何组成的,不知道特征长啥样,全局搜索也搜索不到,这时候需要进行断点调试,将路径调试出来: 此时我们先找到比较明显的js拼接路径的特征代码,(一般是/static/js/+xxx),可以看到,/static/js/路径后面拼接了一个e变量,而这个变量是以形参传入的,因此如果去翻文件找的话是不太现实的
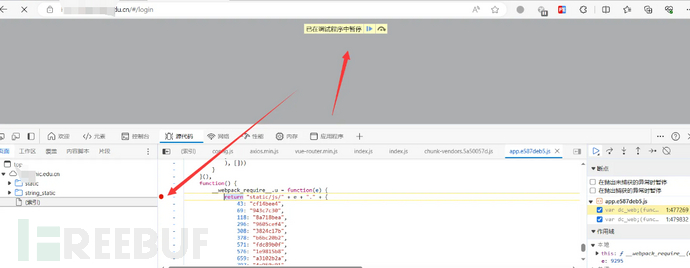
可以在路径拼接这一行代码中进行下断点,然后F5或者重新刷新网页:
 此时如果程序进入了函数运行,那么就会在断点出停住:
此时如果程序进入了函数运行,那么就会在断点出停住:
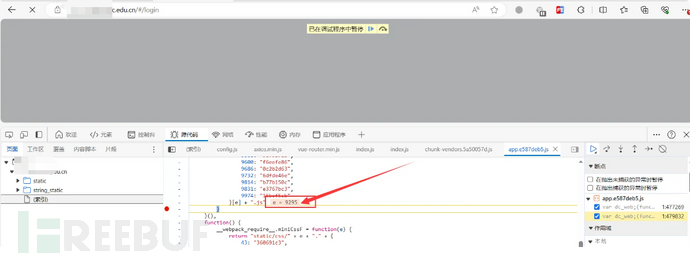
 点击右侧向下箭头,让程序往下运行一步:可以看到e = 9295
点击右侧向下箭头,让程序往下运行一步:可以看到e = 9295
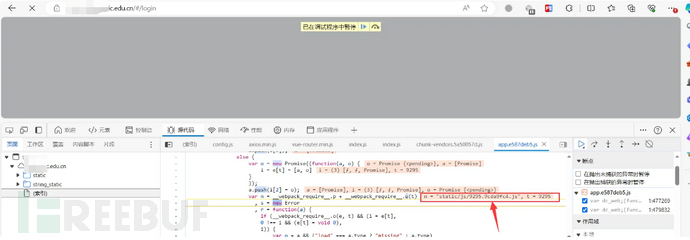
 继续:在运行一步,路径就出来了:static/js/9295.9cxxx.js
继续:在运行一步,路径就出来了:static/js/9295.9cxxx.js


然后再结合观察,就可以看出是对 3455: “00881e44” 进行拼接而成,接下来就是结合AI写提取代码。 下一步就是访问JS,然后提取JS接口,然后在对接口进行访问,测试未授权和信息泄露等漏洞了。
参考文章
● https://www.freebuf.com/articles/web/384529.html freebuf文章阅读
● https://blog.csdn.net/weixin_43571641/article/details/121689764 webpack源码泄露利用
● https://bbs.huaweicloud.com/blogs/368891 webpack概念理解
● https://github.com/ttstormxx/jjjjjjjjjjjjjs webpack api提取工具





