 X1ly_S
X1ly_S- 关注
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
同源策略
同源策略简介
同源策略(Same-Origin Policy)是浏览器的一种安全机制,用于限制一个源(域名、协议或端口号的组合)的文档或脚本如何与来自另一个源的资源进行交互。具体来说,同源策略阻止不同源之间的网页通过脚本访问对方的资源或执行恶意操作,这有助于保护用户数据安全和隐私。
根据同源策略的规定,浏览器只允许来自同一源的文档之间共享资源(如脚本、样式表和图片),而不允许跨源的文档直接进行读取和操作。这种策略有效地防止了跨站点脚本攻击(XSS)和跨站点请求伪造(CSRF)等安全威胁。
需要注意的是,同源策略仅在浏览器环境中实施,不影响服务器之间的通信。为了在浏览器中进行跨域资源访问,开发者可以通过一些方法如 CORS(跨域资源共享)、JSONP(JSON with Padding)或使用服务器代理来规避这些限制,但需要确保操作的安全性。
总之,同源策略是浏览器为了保护用户信息和防止安全风险而设立的一道安全屏障,对网页开发和安全性有着重要影响。
同源的要求
协议
域名
端口
同时满足这三种条件就是同源,当存在两个站点,其中有一项不满足相同条件的时候,我们即可说这两个站点不是同源站点,而当其中一个站点想请求另外一个站点的资源的时候我们边称它为跨域请求,而由于安全考虑,跨域请求会受到同源策略的限制
不受影响的标签
script
img
iframe
link
css
CORS机制
简介
由于同源策略的严格限制,有时会妨碍合法的跨域通信需求的场景。CORS(Cross-Origin Resource Sharing,跨域资源共享)机制正是为了解决这个问题而引入的。CORS是H5提供的一种机制,WEB应用程序可以通过在HTTP增加字段来告诉浏览器,哪些不同来源的服务器是有权访问本站资源的,当不同域的请求发生时,就出现了跨域。
可能需要使用CORS跨域的场景
前后端分离的应用:
在前后端分离的架构中,前端(通常由JavaScript框架如React、Angular、Vue等构建)和后端(例如Node.js、Django、Spring等)通常托管在不同的域名或端口上。这种情况下,前端需要通过跨域请求来与后端服务器进行数据交换。
第三方API调用:
应用程序需要使用第三方提供的API服务,例如社交媒体API(Facebook、Twitter)、地图服务API(Google Maps、Mapbox)、支付网关API(PayPal、Stripe)等。由于这些API通常托管在不同的域名上,使用时需要进行跨域请求。
CDN(内容分发网络)资源加载:
静态资源(如图像、脚本、样式表等)常常托管在CDN上。浏览器需要跨域请求从CDN加载这些资源,以提高加载速度和性能。
微服务架构:
在微服务架构中,不同的服务通常托管在不同的域名或端口上。前端应用或API网关需要跨域请求这些服务以完成各种业务逻辑。
跨域数据共享:
多个应用程序可能需要共享用户数据或其他信息。例如,一个单点登录(SSO)系统需要跨域访问不同的子域名或独立应用程序以验证用户身份。
嵌入式内容:
网站可能嵌入来自不同源的内容,例如嵌入YouTube视频、Google Maps、社交媒体分享按钮等。这些嵌入内容需要跨域请求以加载和展示。
跨域脚本与iframe通信:
不同源的页面通过iframe嵌套在一起,可能需要进行跨域通信。例如,广告脚本、支付窗口、聊天窗口等。通过postMessage API,可以在不同源之间安全地传递消息。
单页应用(SPA):
单页应用通常在客户端渲染,并通过AJAX或Fetch请求后端API获取数据。如果后端API托管在不同域名或端口上,需要进行跨域通信。
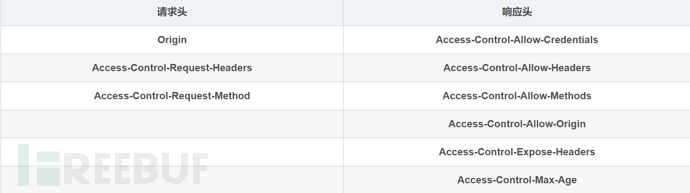
与CORS相关的HTTP头部

请求头
Origin:
解释: 请求的来源域名。
示例:
Origin: http://example.com作用: 浏览器在跨域请求时会自动包含这个头字段,用于指示请求的来源。服务器可以根据这个字段决定是否允许该请求。
Access-Control-Request-Method:
解释: 预检请求中使用的方法。
示例:
Access-Control-Request-Method: POST作用: 在预检请求(preflight request)中,浏览器会发送这个头字段以通知服务器实际请求将使用的方法(如GET、POST、PUT等)。
Access-Control-Request-Headers:
解释: 预检请求中使用的自定义头字段。
示例:
Access-Control-Request-Headers: X-Custom-Header作用: 在预检请求中,浏览器会发送这个头字段以通知服务器实际请求将包含的自定义头字段。
响应头
Access-Control-Allow-Origin:
解释: 允许的请求来源域名。
示例:
Access-Control-Allow-Origin: http://example.com作用: 服务器在响应中包含这个头字段以指示允许哪些域名访问资源。如果值为
*,表示允许所有域名访问。
Access-Control-Allow-Methods:
解释: 允许的HTTP方法。
示例:
Access-Control-Allow-Methods: GET, POST, PUT作用: 服务器在响应中包含这个头字段以指示允许的HTTP方法。
Access-Control-Allow-Headers:
解释: 允许的自定义头字段。
示例:
Access-Control-Allow-Headers: X-Custom-Header作用: 服务器在响应中包含这个头字段以指示允许的自定义头字段。
Access-Control-Allow-Credentials:
解释: 是否允许发送凭证(cookies、HTTP认证信息等)。
示例:
Access-Control-Allow-Credentials: true作用: 服务器在响应中包含这个头字段以指示是否允许客户端发送凭证。如果设置为
true,则允许。
Access-Control-Expose-Headers:
解释: 允许客户端访问的响应头字段。
示例:
Access-Control-Expose-Headers: X-Custom-Header作用: 服务器在响应中包含这个头字段以指示哪些响应头字段可以被客户端脚本访问。
Access-Control-Max-Age:
解释: 预检请求结果的缓存时间(以秒为单位)。
示例:
Access-Control-Max-Age: 3600作用: 服务器在响应中包含这个头字段以指示浏览器可以缓存预检请求的结果多长时间。****
CORS漏洞危害
CORS(跨源资源共享)漏洞可能导致多种安全隐患,主要包括:
信息泄露:攻击者可以通过恶意网站获取用户的敏感信息,如 cookies、会话令牌等。
跨站请求伪造(CSRF):恶意网站可以通过 CORS 请求伪造用户的请求,导致用户在不知情的情况下执行操作。
窃取用户数据:如果 API 对 CORS 配置不当,攻击者可能直接访问用户数据。
权限提升:攻击者可以利用 CORS 漏洞执行高权限操作,获取未授权的资源。
账户接管:通过获取敏感信息,攻击者可以接管用户账户,进行进一步的攻击。
CORS漏洞分析
Demo搭建
注意:攻击者接收端网站与受害者端网站要满足不同源,否则就不是在研究CORS问题了
被攻击端demo
admin.php
部署在www.x1lys.com
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Credentials: true");
header("Content-Type: text/html");
if ($_SERVER['REQUEST_METHOD'] === 'GET') {
// 设置 Cookie
setcookie("sessionId", "7AsklYxjXt9AtUmt0askv0b3JeBP98trGrROoHn9YkM-1720927916406-0.0.1.1-604800000");
// 嵌入 HTML 内容
echo '<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>登录成功</title>
</head>
<body>
<h1>登录成功!欢迎您:admin!</h1>
<p>用户名:admin</p>
<p>姓名:张三</p>
<p>手机号:19090909090</p>
<p>身份证号:510937197709090909</p>
</body>
</html>';
}
?>
该demo模拟一个正常的后台登录成功后的简易界面,设置Access-Control-Allow-Origin: *,Access-Control-Allow-Credentials: true,设置了cookie,响应中返回登录后的敏感信息
攻击端demo
hacker.html
部署在test.hacker.com
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>深夜天堂-在线观看</title>
</head>
<body>
<h1>深夜天堂-在线观看</h1>
<button id="attackButton">!点击开始观看!<畅读付费文章
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)






 本文由
本文由




