存储型xss另一种发现方式,居然和标签位置有关
 本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
前段时间无意中挖掘了一个存储型xss漏洞。目前漏洞已提交给厂商,厂商已确认是问题。
在web端发现了一个xss漏洞,小程序、app端打开,都可以弹框。
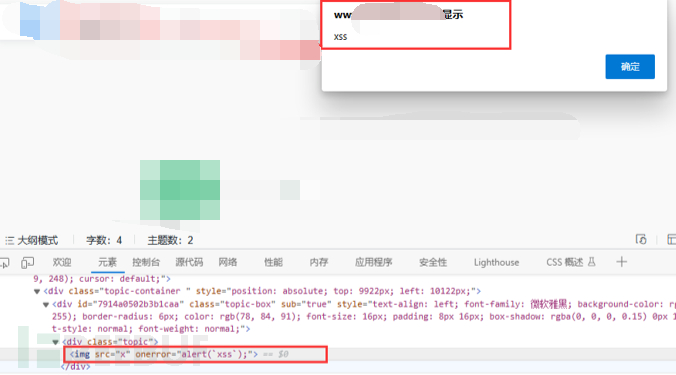
一、漏洞POC
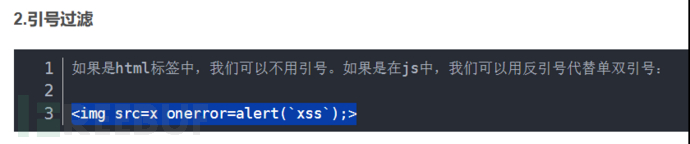
构造payload:复制文章的payload(必须是上一行有空格)可以触发xss漏洞,自己写入触发不了
二、复现步骤
1、打开网站
2、举例复制文章中以下这条payload(必须是上一行有空格)(可以在网上找类似的,或者自己构造这种场景)

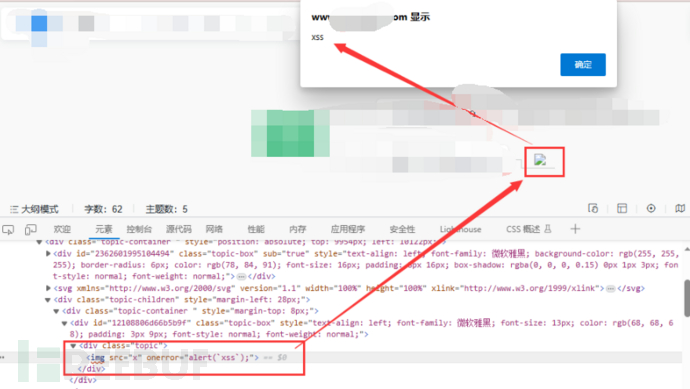
4、复制payload到输入框,可以看到页面弹框

5、此时已经弹框了,想想还有没有利用的点,发现还有导入的功能
导出以上存在xss漏洞的文件,到web端导入
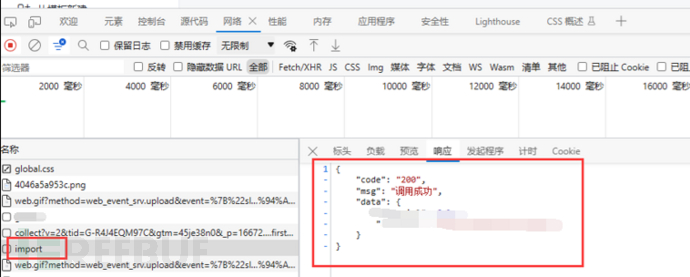
以下为成功调用导入的接口

可以看到,导入以后依旧弹框

注意观察这几个payload中的标签<div></div>,都不在一行。也就是为什么一定要复制文章的payload(必须是上一行有空格)才能触发

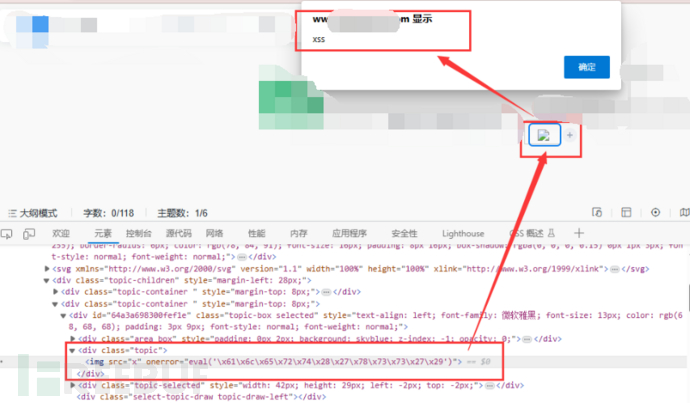
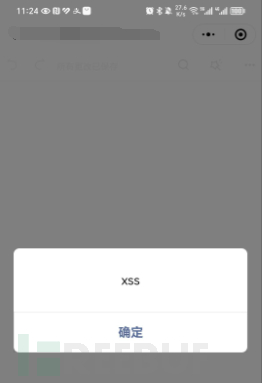
发现还有APP端,干脆也试一下
6、APP端导入,正常弹框

三、结论
最终结论,自己写的payload触发不了(因为不太好做到把<div></div>标签给放两行),只能复制文章中带有一行空格的payload,才能触发xss漏洞。猜测可能和<div></div>的位置有关
以下的<div>标签在一行上,未触发xss漏洞

本文为 独立观点,未经允许不得转载,授权请联系FreeBuf客服小蜜蜂,微信:freebee2022
被以下专辑收录,发现更多精彩内容
+ 收入我的专辑
+ 加入我的收藏
相关推荐





