 本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
前端动态密钥与非对称加密场景下的测试
在进行app测试或者一些银行测试过程中通常会遇到数据包全加密的情况,一般比较常见的加密为CryptoJS AES的前端加密技术。在安全测试的过程中,AES-CBC/ECB 的组合可能是我们最常遇到的两种,最简单的就是直接硬编码加密,密钥key固定不变,有时也会存放在JS代码中。
第二种在对称加密算法中,IV 是一个随机数或者有规律的变化,通常与密钥一起用于加密数据。IV 的主要目的是确保相同的明文在不同加密会话中产生不同的密文,以增加安全性。它与密钥一起混合在加密算法中,以确保每次加密操作都产生唯一的结果,安全实践中,IV 若是动态变化,这意味着每个数据块都可以有一个不同的 IV,即使相同的明文多次加密,由于 IV 的不同而产生不同的密文。动态 IV 变换可以通过一些特定的算法或协议来实现。
还有一种稍微麻烦的是站点使用了组合加密,在测试过程中可能会遇到密文一直变化的情况,比如使用 RSA 与AES技术来加密通信数据以避免明文传输,这个场景可能初步听起来略微抽象,但是实际上却非常常见,先请求服务器获取Key,利用获取到的Key在进行二次加密,最终服务器使用密钥进行解密。
以下使用三个真实案例来进行演示,方便大家理解。
1、加密方式为静态加密
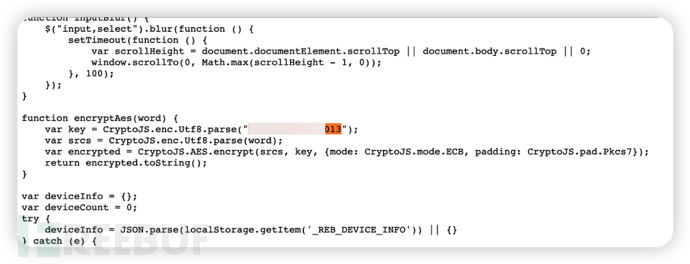
一般静态加密在JS代码中全局搜索encAES、encrpyData等相关加密字段,可获取到密钥key以及加密方式,可以看到下图使用了ECB加密,我们可以直接去使用在线网站或者解密插件去进行解密,这种加密比较简单。

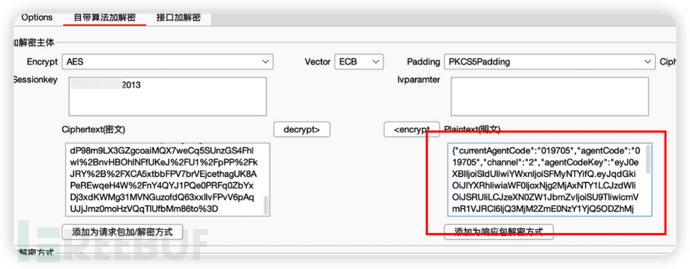
利用burp解密工具进行解密autoDecoder或者在线解密网址进行解密获取明文字段。

解密后对明文进行修改重新加密发送进行测试

第一个案例相对简单,直接获取密钥然后去解密即可。
2、加密方式为动态加密
某些网站中在登录界面处发起登录请求时,提交数据包内容不同,加密的内容也会有所不同,需要深入到JS代码中去调试获取加密规则。

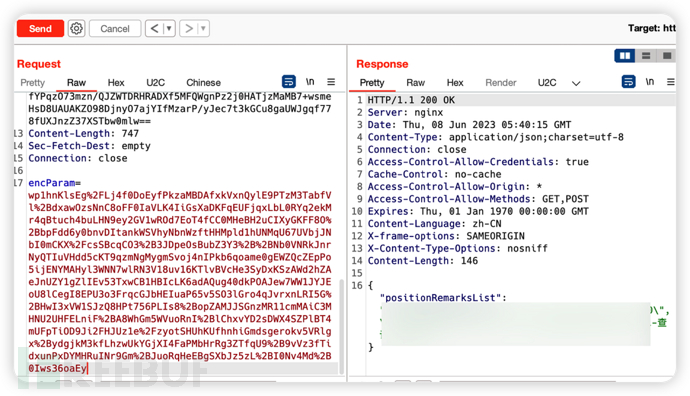
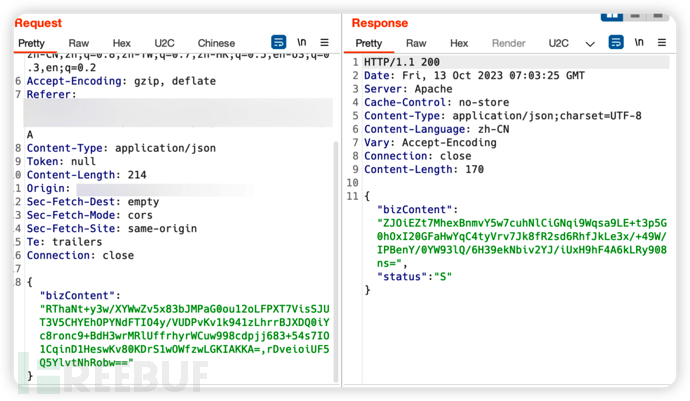
比如下图加密数据包,每次被加密后的内容都不相同,遇到这种情况就需要去打断点进行调试

如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)





