前端JS加密算法登录解密
 E1iauk
E1iauk- 关注
前端JS加密算法登录解密
 本文由
E1iauk 创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
E1iauk 创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
前言
渗透测试过程中遇到web登录的时候,很多场景账号密码都是经过js加密之后再请求发送,request的post登录包中很明显可以看到username和password参数的值是经过前端加密之后再进行传输的。
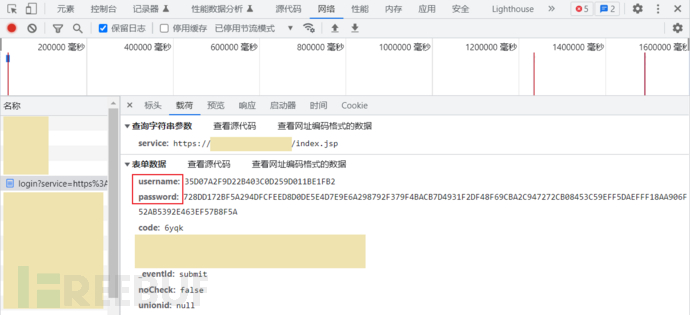
如下,用户名密码均经过前端JS加密后传输
![]()
浏览器调试
登录后查看登录数据包,找用户名密码参数,此处为username和password

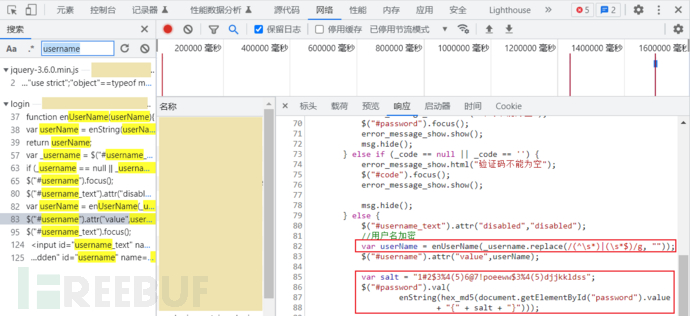
全局查找username参数,找到用户名加密函数enUserName;密码有加盐

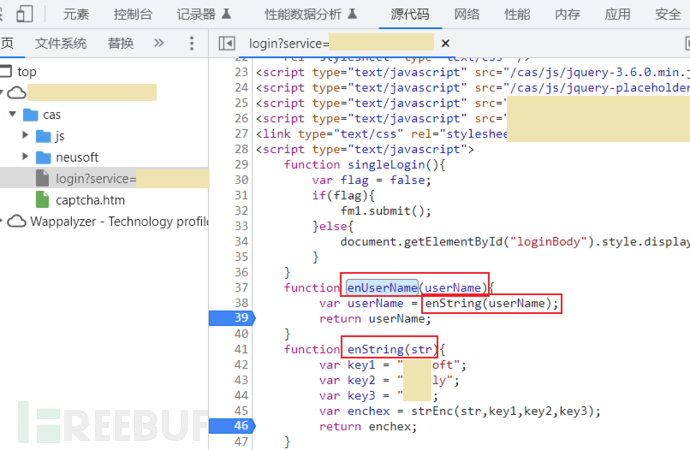
enUserName函数,调用的是enString()函数,enString()函数调用strEnc函数,且有三个key

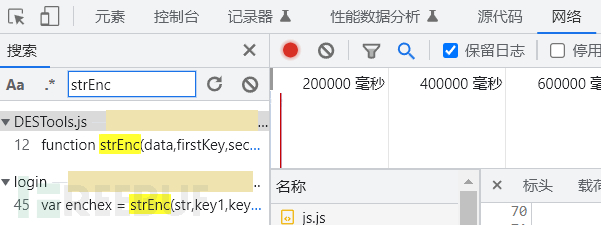
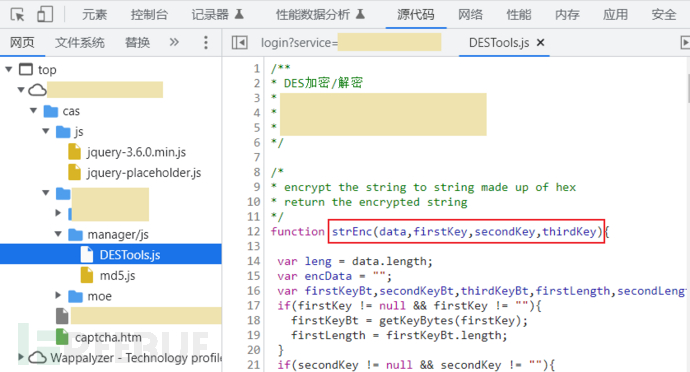
全局搜索strEnc()函数,在DESTools.js脚本中

接下来我们本地调用js脚本对比加密后是否一样

本地动态执行js
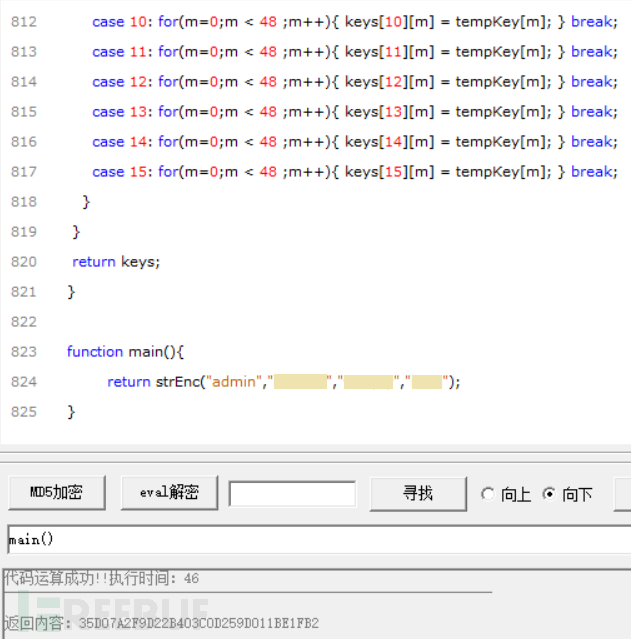
找到前端JS加密脚本后全部复制出来,代入3个key值,运行JS,对比发现加密后username正确

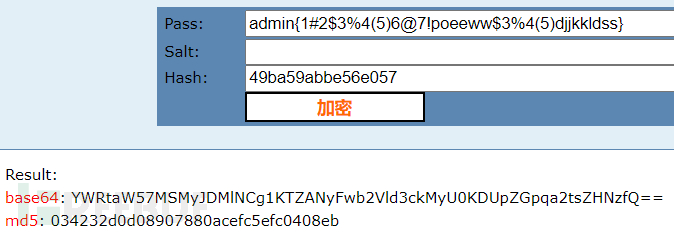
密码经过enString(hex_md5(document.getElementById("password").value+ "{" + salt + "}"))
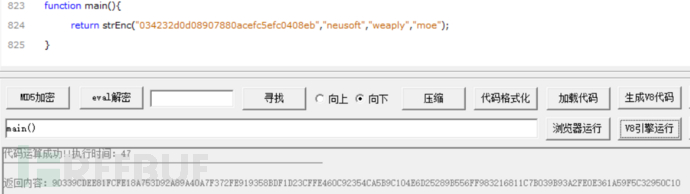
格式为md5(password{salt}),通过md5后得到值,再由strEnc()加密


批量生成密码
声明一个明文字典数组
var A = ['123456','password','123456789','12345678','12345','111111']
声明一个空数组作为密文字典
var dist = new Array()
调用加密方法将明文字典加密为密文字典
for(i=0,len=A.length;i<len;i++){dist[i]=encStr(str,key1,key2,key3)}
最后也是同样运行JS得到字典,再复制到burpsuite中爆破
免责声明
1.一般免责声明:本文所提供的技术信息仅供参考,不构成任何专业建议。读者应根据自身情况谨慎使用且应遵守《中华人民共和国网络安全法》,作者及发布平台不对因使用本文信息而导致的任何直接或间接责任或损失负责。
2. 适用性声明:文中技术内容可能不适用于所有情况或系统,在实际应用前请充分测试和评估。若因使用不当造成的任何问题,相关方不承担责任。
3. 更新声明:技术发展迅速,文章内容可能存在滞后性。读者需自行判断信息的时效性,因依据过时内容产生的后果,作者及发布平台不承担责任。
本文为 E1iauk 独立观点,未经授权禁止转载。
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)
被以下专辑收录,发现更多精彩内容
+ 收入我的专辑
+ 加入我的收藏
文章目录










