 本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
作者:天启@涂鸦智能安全实验室
本文为翻译文章!如有疑问可以看文底作者联系方式进行沟通!
本文是Chrome前端js调试入门教程!
第1步:重现错误
找到一系列持续重现错误的操作始终是调试的第一步。
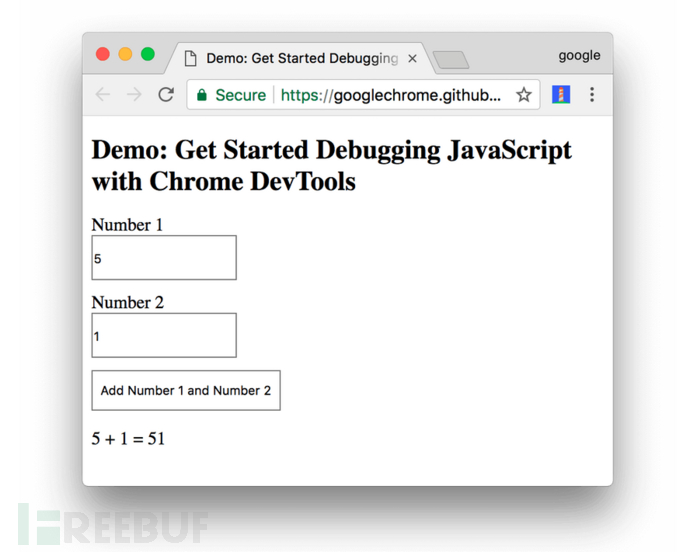
单击“例子”。并在新选项卡中打开!
在“Number 1”文本框中输入5。
在“Number 2”文本框中输入1。
单击Add Number 1 and Number 2。按钮下方的标签显示 5 + 1 = 51。然而正确结果应该是6!这里有问题需要进行调试修复!

图1 5+1的结果是51!但实际应该是6。
第2步:熟悉源面板用户界面
DevTools为不同的任务提供了许多不同的工具,例如更改CSS、分析页面加载性能和监控网络请求。在“sources”面板中,您可以调试JavaScript!
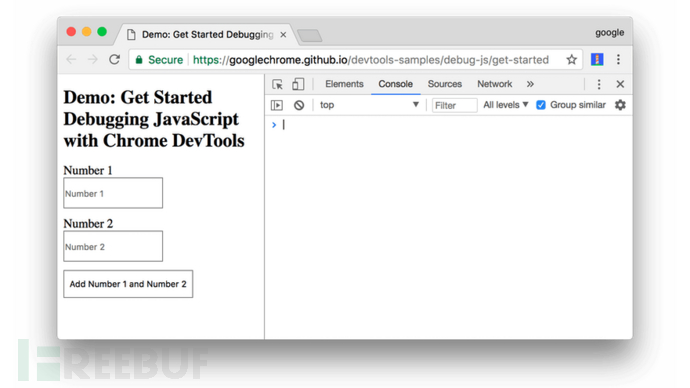
按快捷键Command+Option+I(Mac)或Control+Shift+I(Windows、Linux)打开DevTools!

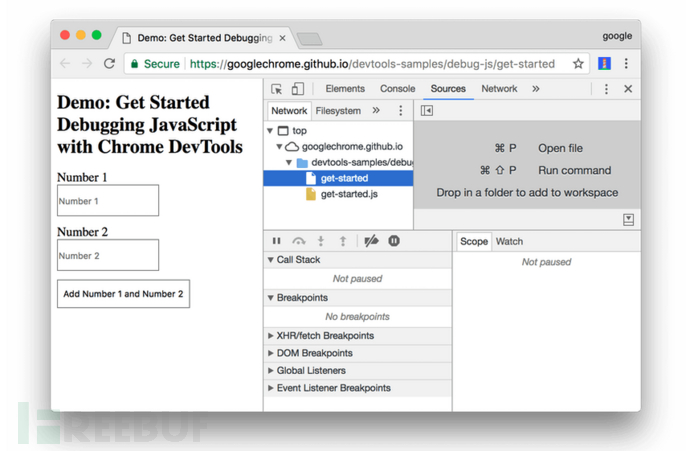
图2 console面板单击“sources”选项卡。

图3 sources面板
Sources面板主要有3个部分:
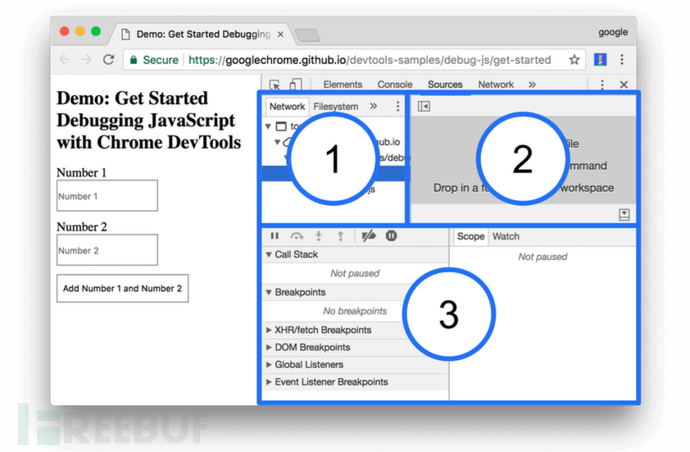
图4。源面板用户界面的3个部分
(1)文件导航器窗格:页面请求的每个文件都在这里列出。
(2)代码编辑器窗格:在“文件导航器”窗格中选择文件后,该文件的内容将显示在这里。
(3)JavaScript调试窗格:检查页面JavaScript的各种工具。如果您的DevTools窗口很宽,此窗格将显示在“代码编辑器”窗格的右侧。
第3步:下断点
调试此类问题的常见方法是在代码中插入许多 console.log() 语句,以便在脚本执行时检查值。例如:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
Console.log()方法可以完成工作,但断点可以更快地完成工作。断点允许您在执行过程中暂停代码,并在该时刻检查所有值。与 console.log() 方法相比,断点有几个优势:使用 console.log(),您需要手动打开源代码,找到相关代码,插入 console.log() 语句,然后重新加载页面,以便在控制台中查看消息。使用断点,您可以在甚至不知道代码结构的情况下暂停相关代码。
在 console.log() 语句中,您需要显式指定要检查的每个值。使用断点,DevTools向您显示当时所有变量的值。有时,您甚至不知道会影响代码的变量。
简而言之,断点可以帮助您比 console.log() 方法更快地查找和修复错误。
如果您后退一步,思考应用程序的工作原理,您可以做出有根据的猜测,即错误的总和(5+1 = 51)在与“添加编号1”和2号按钮关联的单击事件侦听器中计算出来。因此,您可能想在单击侦听器执行的时间周围暂停代码。事件侦听器断点允许您做到这一点:
在JavaScript调试窗格中,单击事件侦听器断点以展开该部分。DevTools显示可扩展事件类别的列表,如动画和剪贴板。
在鼠标事件(Mouse)旁边,单击展开
 DevTools显示鼠标事件列表,如单击和鼠标向下。每个事件旁边都有一个复选框。
DevTools显示鼠标事件列表,如单击和鼠标向下。每个事件旁边都有一个复选框。选中单击复选框。DevTools现在设置为在任何单击事件侦听器执行时自动暂停。

图5。启用了click复选框回到演示中,再次单击添加编号1和编号2。DevTools暂停演示,并在“源”面板中高亮显示一行代码。DevTools应暂停此代码行:
function onClick() {
如果您在另一行代码上暂停,请按Resume Script Execution 直到你停在正确的线上。
直到你停在正确的线上。注意:如果您在另一行上暂停,则有一个浏览器扩展,该扩展程序会在您访问的每个页面上注册一个单击事件侦听器。您在扩展程序的单击侦听器中暂停了。如果您使用Incognito模式私下浏览,从而禁用所有扩展,则可以看到您每次都暂停正确的代码行。
Event Listener Breakpoints只是DevTools中可用的多种断点之一。值得记住所有不同的类型,因为每种类型最终都可以帮助您尽快调试不同的场景。请参阅使用断点暂停代码,以了解何时以及如何使用每种类型。
第4步:逐步完成代码
错误的一个常见原因是脚本执行顺序错误。逐步浏览代码使您可以一次浏览代码的执行一行,并准确地确定代码的执行顺序与您预期不同的位置。立即尝试:
在DevTools的“sources”面板上,单击“Step into next function call“
 ,逐步执行onClick()函数,一次一行。DevTools突出显示以下一行代码:
,逐步执行onClick()函数,一次一行。DevTools突出显示以下一行代码:if (inputsAreEmpty()) {单击“Step over next function call”!
 。DevTools在不介入的情况下执行输入AreEmpty()。注意DevTools如何跳过几行代码。这是因为输入AreEmpty()计算为false,因此if语句的代码块没有执行。
。DevTools在不介入的情况下执行输入AreEmpty()。注意DevTools如何跳过几行代码。这是因为输入AreEmpty()计算为false,因此if语句的代码块没有执行。
这是逐步完成代码的基本想法。如果您在get-started.js中查看代码,您可以看到错误可能位于updateLabel()函数中的某个位置。您可以使用另一种类型的断点将代码暂停到更靠近错误的可能位置,而不是逐步浏览每一行代码。
第5步:设置代码行断点
代码行断点是最常见的断点类型。当您有要暂停的特定代码行时,请使用代码行断点:
查看 updateLabel() 中的最后一行代码:
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;在代码的左侧,您可以看到这一特定代码行的行号,即32。点击32。DevTools在32个上面放了一个蓝色图标。这意味着这条线上有一个代码行断点。DevTools现在总是在执行这一行代码之前暂停。
单击“Resume script execution”!
 。脚本继续执行,直到达到第32行。在第29行、第30行和第31行,DevTools打印出每行分号右侧的addend1、addend2和sum值。
。脚本继续执行,直到达到第32行。在第29行、第30行和第31行,DevTools打印出每行分号右侧的addend1、addend2和sum值。
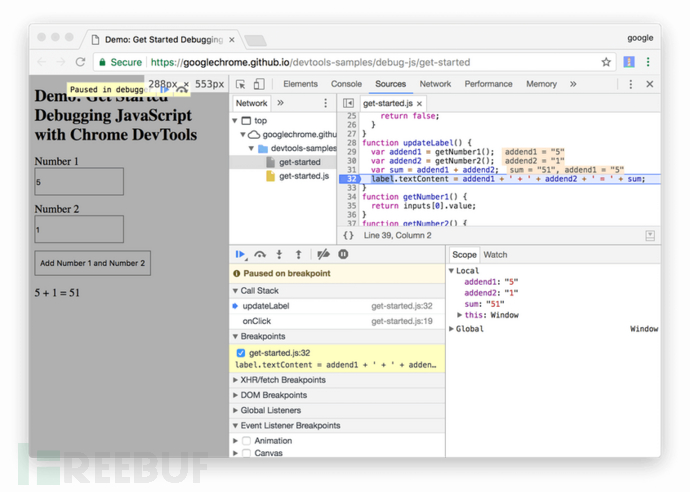
图6。DevTools在第32行的代码行断点上暂停
第6步:检查变量值
addend1、addend2和sum的值看起来很可疑。它们被引号包裹着,这意味着它们是字符串。这是解释错误原因的一个很好的假设,可以解释错误的原因。现在是时候收集更多信息了。DevTools为检查变量值提供了许多工具。
方法1:scope窗格
当您在一行代码上暂停时,“scope”窗格会显示当前定义的本地和全局变量,以及每个变量的值。它还显示闭包变量(如果适用)。双击变量值进行编辑。当您没有在一行代码上暂停时,“scope”窗格为空。
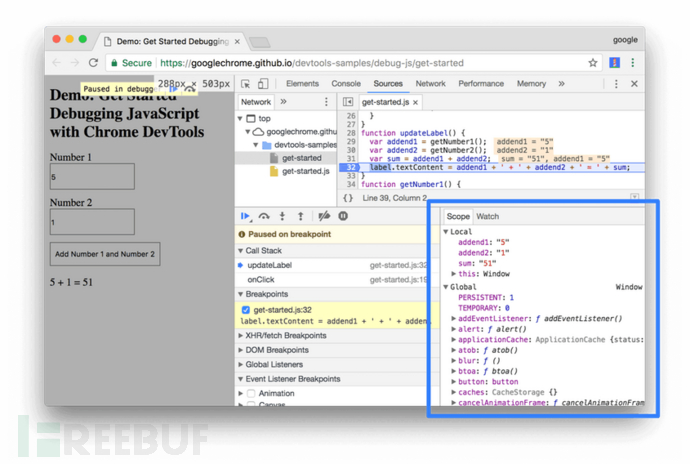
图7。scope窗格
方法2:追踪变量
通过“Watch Expressions”选项卡,您可以监控变量随时间推移的值。顾名思义,Watch表达式不仅限于变量。您可以将任何有效的JavaScript表达式存储在Watch表达式中。立即尝试:
单击Watch选项卡。
单击添加表达式!

输入
typeof sum按回车键。DevTools显示typeof sum: "string"。冒号右侧的值是追踪表达式的结果。

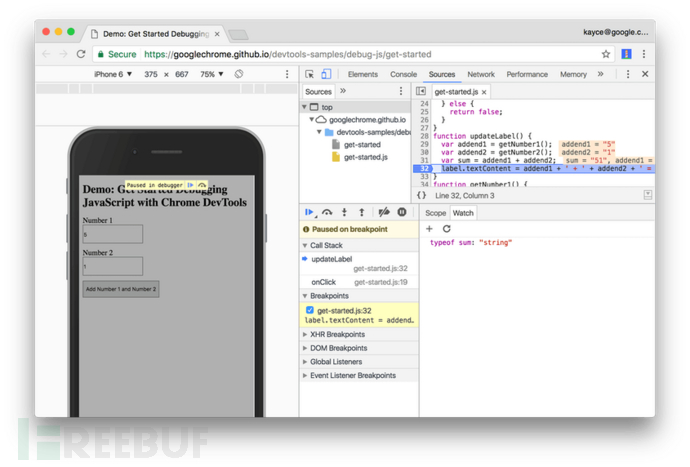
图8 创建和表表达式类型后,Watch Expression窗格(右下角)。如果您的DevTools窗口很大,则Watch Expression窗格位于右侧,在“Event Listener Breakpoints”上方。
如怀疑那样,sum被计算为字符串,而它应该是一个数字。您现在已确认这是错误的原因。
方法3:控制台
除了查看 console.log() 消息外,您还可以使用 Console 来评估任意 JavaScript 语句。在调试方面,您可以使用控制台测试潜在的错误修复方法。立即尝试:
如果您没有打开控制台抽屉,请按Escape将其打开。它在DevTools窗口的底部打开。
在控制台中,键入parseInt(addend1) + parseInt(addend2)。此语句有效,因为您暂停了一行代码,其中addend1和addend2在作用域中。
按回车键。DevTools评估语句并打印出“6”,这是您期望演示生成的结果。

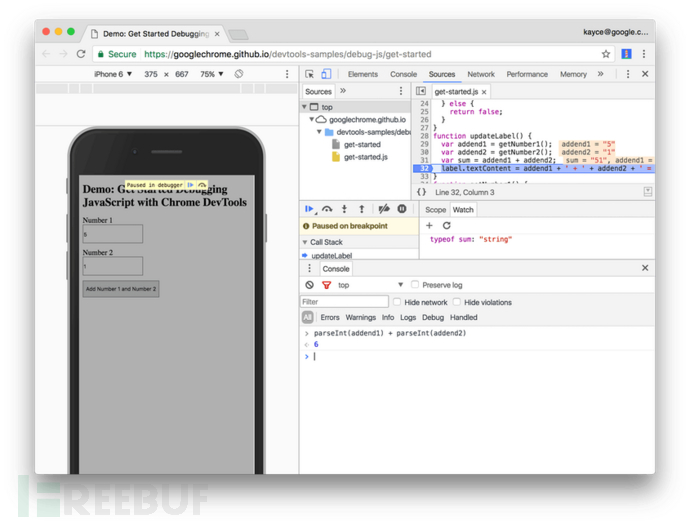
图9 在评估parseInt(addend1) + parseInt(addend2)后,控制台抽屉。
第7步:应用修复方法
你找到了这个错误的修复方法。剩下的就是通过编辑代码和重新运行演示来尝试修复方法。您无需离开DevTools即可应用修复程序。您可以直接在DevTools UI中编辑JavaScript代码。立即尝试:
单击 Resume script execution!

在代码编辑器中,将第31行var sum = addend1 + addend2替换为var sum = parseInt(addend1) + parseInt(addend2)。
按Command+S(Mac)或Control+S(Windows、Linux)保存更改。
单击“Deactivate breakpoints”
 。它变为蓝色以表示它处于活动状态。设置此设置时,DevTools会忽略您设置的任何断点。
。它变为蓝色以表示它处于活动状态。设置此设置时,DevTools会忽略您设置的任何断点。尝试具有不同值的演示。演示现在可以正确计算。
注意事项:此工作流程仅对浏览器中运行的代码应用修复。它不会为访问您页面的所有用户修复代码。要做到这一点,您需要修复服务器上的代码。
后续步骤
恭喜你!您现在知道如何在调试JavaScript时充分利用Chrome DevTools。您在本教程中学到的工具和方法可以为您节省无数小时。
本教程仅向您展示了两种设置断点的方法。DevTools提供了许多其他方式,包括:
条件断点,仅在您提供的条件为真时触发。
捕获或未捕获异常的断点。
当请求的URL与您提供的子字符串匹配时触发的XHR断点。
请参阅使用断点类型,以了解使用更多断点类型!
本教程中还有几个调试的细节没讲!可以参阅文档以了解更多信息。
本文作者能力有限,文章若有纰漏请读者不吝赐教!(为了冲KPI业绩,时间有点赶!写得很乱如果有啥疑问可以直接加微信沟通!)
WeChat:5ed0c42e63c9c2145990351ccaec4da5
漏洞悬赏计划:涂鸦智能安全响应中心(https://src.tuya.com) 欢迎白帽子来探索。
招聘内推计划:涵盖安全开发、安全测试、代码审计、安全合规等所有方面的岗位,简历投递sec#tuya.com,请注明来源。
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)





