前言
传统的 DDOS 防御通常使用“硬抗”的方式,导致开销很大,而且有时效果并不好。例如使用 DNS 切换故障 IP 的方案,由于域名会受到缓存等因素的影响通常有分钟级延时,前端难以快速生效。例如使用 CDN 服务,虽可抵挡大多网络层攻击,但对应用层攻击却常有疏漏,攻击者可通过恶意请求消耗流量、日志存储等费用,导致欠费停止服务。例如购买流量清洗等服务,虽然效果不错但费用十分昂贵。
今天分享一种超低成本的网站 DDOS 防御方案 —— 不使用任何后端防御服务,纯前端实现!当然效果也非常极端:如果用户之前未访问过该网站,这种防御不会生效,网站被打垮仍无法访问;但如果用户之前访问过该网站,之后即可无视攻击,甚至服务器关机网站也能访问,并且还能更新!
前端代理
说到低成本、防攻击、离线访问等特性,大家可能会想到 Cloudflare 服务。不过前面提到,我们不使用后端防御,而是纯前端实现。
事实上,我们可以把 Cloudflare 搬到浏览器前端!这里不得不提 HTML5 中的一个 API ——Service Worker,它能拦截当前站点产生的所有请求,并能控制返回结果,相当于一个反向代理服务。有了这个黑科技,即可在前端实现 CDN 功能。
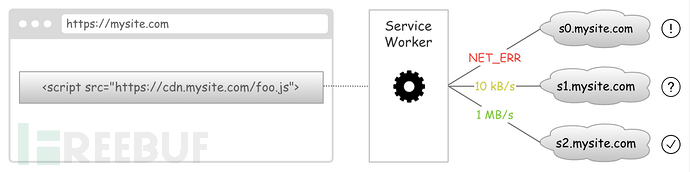
我们可为静态资源准备多个站点做冗余备份,当 Service Worker 加载资源出错时,可不返回错误给上层页面,而是继续从备用站点加载,直到获得正确结果才返回。这样,只要有一个备用站点可用,资源就不会加载失败。

相比传统使用 DNS 切换故障 IP 的方案通常有分钟级的延迟,这种 JS 控制的方案可精确到毫秒级,并且还能有多次试错的机会,从而大幅增加稳定性。
离线访问
Service Worker 的设计初衷就是为了增强网页的离线化体验,因此一旦安装即可在后台长期运行,即使服务器关机、浏览器重启,它也不会失效。
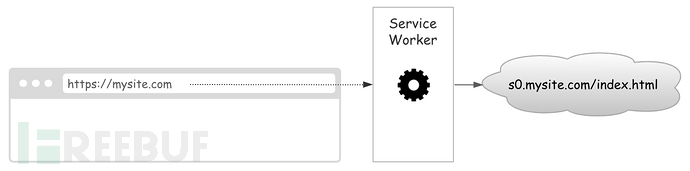
事实上,除了网页中的资源可被 Service Worker 拦截,网页本身也可以。Service Worker 安装后,用户在地址栏输入网址发起的那个请求其实也会被拦截,从而可从备用站点加载网页文件。

注意,这不是重定向,地址栏不会有变化。
因此即使网站被打垮,之前访问过的用户仍可通过 Service Worker 从备用站点加载页面,从而正常访问。
免费节点
使用冗余站点虽能提升稳定性,但攻击者仍可对备用站点发起攻击,尤其是恶意消耗流量费用的攻击,导致成本大幅上升。
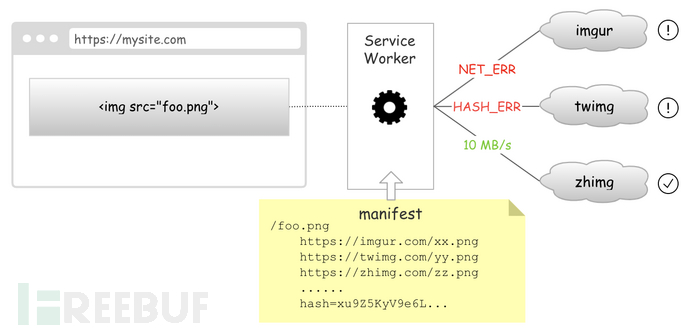
为此,我们还可使用一种更极端的方案 —— 使用免费 CDN 作为备用站点,例如 jsdelivr.net、unpkg.com、IPFS Gateway 等等,图片则可上传到各大网站的相册。

对于非图片类型的文件,甚至还可以封装成图片上传,使用时再从中提取!例如 此文件正是从 该图片中提取。
虽然单个免费 CDN 的稳定性可能不高,但多准备几个,稳定性就呈指数级上升了。
至于恶意攻击,几乎不可能打垮。DDOS(Distributed DOS)的精髓在于分布式,将分布在各地的流量汇聚到一起,从而增加伤害;而我们正好相反,将集中的流量分摊到各地,变成一个去中心化的分布式站点,从而化解攻击。
演示
这个方案原理虽不复杂,但实现起来还是有很多细节,例如节点的选择策略、资源清单格式等设计,还需注意三方站点内容完整性、离线资源被 XSS 篡改等安全问题。
为方便开发者使用,最近做了一个命令行工具 https://github.com/EtherDream/freecdn,可实现上述提到的所有功能。
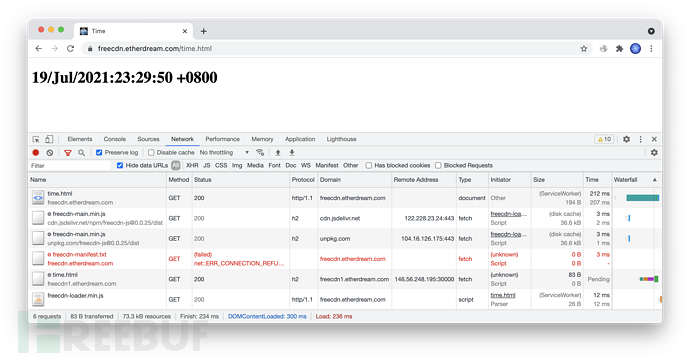
演示案例:https://freecdn.etherdream.com/time.html
该页面通过 HTML 输出当前时间,刷新可变化。
关闭页面,退出浏览器。在 hosts 中加入0.0.0.0 freecdn.etherdream.com屏蔽该域名,模拟站点被打垮。
打开浏览器,再次访问该页面。页面不仅能正常访问,甚至还能刷新更新内容!

通过控制台可见,虽然当前站点无法连接,但通过 Service Worker 仍能从备用站点加载页面!
接口防御
对于纯静态资源的站点,我们可将所有资源甚至包含 HTML 文件都通过免费 CDN 加速,从而大幅降低成本、增加稳定性。
但对于动态接口,又该如何实现防御?动态接口的防御要复杂一些,但仍有一些巧妙的方案。例如通过云防火墙和 Service Worker 使用约定的算法生成端口号,从而不断更换端口拦截攻击流量;例如代理到多个云主机厂商“薅”免费额度的防御流量;例如通过最便宜的抢占式主机购买大量公网 IP。。。细节下回讲解。
当然即使不考虑动态接口,网站被打垮后仍能访问静态内容,只是无法交互,相比完全打不开要好得多。
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)
 Web 前端安全攻防
Web 前端安全攻防











