 本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
一、背景
微信小程序自 2017 年正式上线以来,就受到商家和开发者的青睐。到 2022 年底,我国的互联网普及率已经高达 75.6%。随着互联网的快速发展,小程序也在快速成长,不仅使用人数在逐年攀升,交易额也在不断增加。
根据《2022上半年小程序互联网发展白皮书》我们可以了解到,目前全网小程序的数量已经超过 750 万,日活超过 7.8 亿,涉及的类别已经覆盖日常生活的方方面面。除了微信小程序,其他一些大型互联网公司也纷纷推出了自己的小程序平台。可以预计,将来小程序的规模还会不断扩大。
随着使用人数的增长和业务的不断扩展,一些小程序也出现了诸如白屏、无响应、卡顿等影响用户体验方面的问题,小程序的性能监控和错误监控也变得日趋重要。它在提高用户体验、提升开发效率、降低维护成本、提升品牌形象、数据分析和决策支持等方面都有着重要意义。如何在技术方面实现对小程序进行监控,也是大家普遍关心的问题。
二、常见监控方法
从技术角度来看,小程序监控可以采用以下三种方法:
前端监控:一般是通过前端代码实现,包括埋点、性能和错误监控等。
后端监控:后端监控主要是通过后端代码实现,包括接口监控、日志监控、安全监控等。
第三方监控:一般是以 SDK 的方式集成到小程序中,通过数据上报,生成图表、报告等。业界多采用此方法,本文也将重点讨论SDK 方面的知识,以解决前面提到的这些问题。
三、SDK 监控开发
3.1 监控指标
因为小程序宿主环境的原因,所涉及技术均围绕微信小程序的生态展开,开发者工具采用微信官方提供的开发者工具,API 也以最新版本为主。
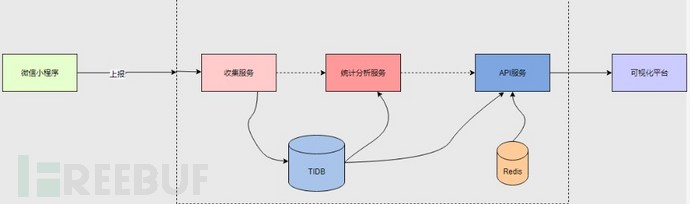
大致流程为:微信小程序 SDK 上报信息给收集服务,收集服务把数据做初步处理并存储到 TIDB 内。统计分析服务定时对收集到的数据做统计分析,并记录分析结果到TIDB内供API服务使用。API服务为可视化平台提供接口, 展示统计分析结果。

在实际应用中, SDK 数据上报的指标主要分为性能和错误两个大的方面。
性能
小程序的操作不外乎以下步骤:打开小程序,加载小程序页面,页面渲染,路由跳转,交互,退出小程序等,根据一般情况下用户使用小程序的过程,我们可重点监控 setData 、FP、LCP 等数据。
根据小程序提供的 wx.getPerformance,我们可以获取到当前小程序性能相关的信息,如下图所示:
代码思路如下:
// 监听性能
if (wx.canIUse( 'getPerformance')) {
const performance = wx.getPerformance()
this.performanceObserver = performance.createObserver((entryList: WechatMiniprogram.EntryList) => {
const entryArray = entryList.getEntries()
entryArray.forEach(( element: PerformanceEntryObject) => {
const { name, duration, path, moduleName, navigationType } = element
// 获取性能信息
})
})
this.performanceObserver.observe({ entryTypes: ['navigation', 'render', 'script'] })
}
对 name 和 entryType 分别判断,就可以得到小程序启动耗时、页面首次渲染耗时、运行时性能包括页面切换性能等相关数据。
错误
JavaScript 本身的错误、Ajax 的错误都可以通过对应手段进行收集,这里不再详述。
需要注意的是,因为 Promise中抛出的错误,无法在 window.onerror、try/catch、 error 事件捕获到,不过官方提供了 onUnhandledRejection方法,可以借助此 API 实现未处理的 Promise 拒绝事件 的监听。
3.2 实现原理
和 web 提供的各种 API略有不同,微信小程序有一套自己的实现方案,也提供了全局可用的 API (详见下文)。我们可以通过重写一些全局函数和相应的 API 即可拿到诸如 网络请求、设备信息、错误等信息。然后通过收集分析这些数据,就可以实现性能分析、错误排查。
下面仅以 page 为例,说明如何实现小程序原生方法的重写。
小程序重写 page等
(function(){
// 小程序原生Page方法
let originalPage = Page;
// 自定义的Page方法
Page = (config) => {
// todo 在这里设置各种方法
// 将配置对象继续想下传递给小程序原来的Page方法
originalPage (config);
}
})();
不少数据指标的收集需要借助小程序官方提供的 API,下面是小程序监控中会用到的一些。
小程序官方 API
wx.getAccountInfoSync():获取当前帐号信息。包括小程序 appId、小程序版本等信息。
wx.getSystemInfoSync():获取系统信息。包括设备品牌、像素比、屏幕宽高、微信版本号、操作系统及版本等信息。
wx.getDeviceInfo():获取设备基础信息 。获取设备品牌、型号、性能等级等信息。
wx.getLaunchOptionsSync():获取小程序启动时的参数。获取启动小程序的路径、场景值、query 参数等信息。
setUpdatePerformanceListener :返回每次更新中主要更新步骤发生的时间戳等信息,可以用来大体上估计setData 触发更新的开销。
3.3 示例
小程序 SDK 的使用方法比较简单,有的是采用 npm 包的方式,有的是需要在小程序项目里面引入相应的 JavaScript文件,下面仅以后者为例说明如何使用。
首先需要下载 aiwen-1.0.min.js文件,在小程序的 app.js 文件中引入并配置 apikey 即可,代码如下:
const { Monitor } = require('./page/common/aiwen-1.0.min')
const monitor = Monitor.init({
apikey: '61674b15-075b-4229-a9db-c9cd293d9924',
// 其他自定义字段
});
3.4 可视化展示
数据的收集只是其中一部分,如何通过可视化的方式向用户展示数据也是非常重要的。数据的展示需要根据客户的需要及收集到的信息进行数据清洗、整理,而后进行合理分类和统计分析。通过图表等形式,可以一目了然地获取到小程序监控相关的信息,有助于客户了解小程序性能,或者进行错误排查。
对于一些不太明显的问题,我们可以通过SDK 收集到的用户路径、设备、网络信息等数据,多角度的分析问题,梳理用户的使用场景,进而帮助我们解决代码中的难以复现的问题。
 等方法进行判断。
四、总结
综上所述,小程序 SDK 方式的监控在众多方法是非常有效且便捷的一种,不过监控体系的建设也需要扎实的技术基础和强有力的数据分析手段才能更好地为用户服务。
总之,小程序监控可以帮助企业深入了解用户体验、应用程序性能和业务影响,从而优化产品和服务,提高用户满意度和业务收入,是值得重视,且需要投入一定的时间和精力研究的。
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)





