*本文中涉及到的相关漏洞已报送厂商并得到修复,本文仅限技术研究与讨论,严禁用于非法用途,否则产生的一切后果自行承担。
漏洞概要:
早前,知名 CMS 系统 Drupal 被官方宣称存在严重安全漏洞(漏洞编号:CVE-2018-7600)。
风险等级:官方定级为 “Highly Critical” 。
影响范围:Drupal 7.X、8.X 版本中的多个子系统。
漏洞危害
Drupal 是全球三大开源内容管理系统 CMS 平台之一,被广泛应用于构造各种不同应用的网站项目。
攻击者利用该漏洞对受影响版本的 Drupal 网站发动攻击,无需登录认证即可直接执行任意命令,包括下载重要文件,修改页面,上传 Webshll,篡改页面或进行挖矿等行为。最终可接管站点,而管理员还毫不知情。
4月13日,网上公开了针对该漏洞的攻击命令。以下是云鼎实验室对该漏洞的详细技术分析。
漏洞分析
Drupal 在 3 月 28 日爆出一个远程代码执行漏洞,CVE 编号 CVE-2018-7600,通过对比官方的补丁,可以得知是请求中存在 # 开头的参数。Drupal Render API 对于 # 有特殊处理,比如如下的数组:

比如 #prefix 代表了在 Render 时元素的前缀,#suffix 代表了后缀。
通过查阅 Drupal 的代码和文档,可以知道,对于 #pre_render,#post_render、#submit、#validate 等变量,Drupal 通过 call_user_func 的方式进行调用。
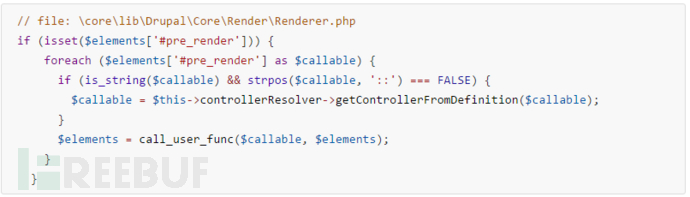
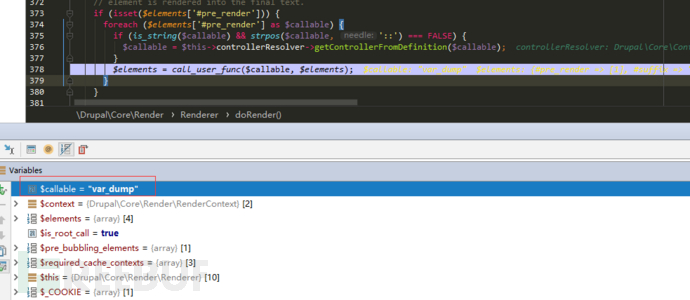
在 Drupal 中,对于 #pre_render 的处理如下:

所以如果我们能将这些变量注入到 $form 数组中,即可造成代码执行的问题。
但是由于 Drupal 代码复杂,调用链很长,所以导致了所谓“开局一个 #,剩下全靠猜”的尴尬局面,即使知道了漏洞触发点,但是找不到入口点一样尴尬。直到昨日,CheckPoint 发布了一篇分析博客,我才注意到原来 Drupal 8.5 提供了 Ajax 上传头像的点,并且明显存在一个 $form 数组的操纵。在已经知道触发点的情况下,构造剩下的 PoC 就非常容易了。
PoC 构造
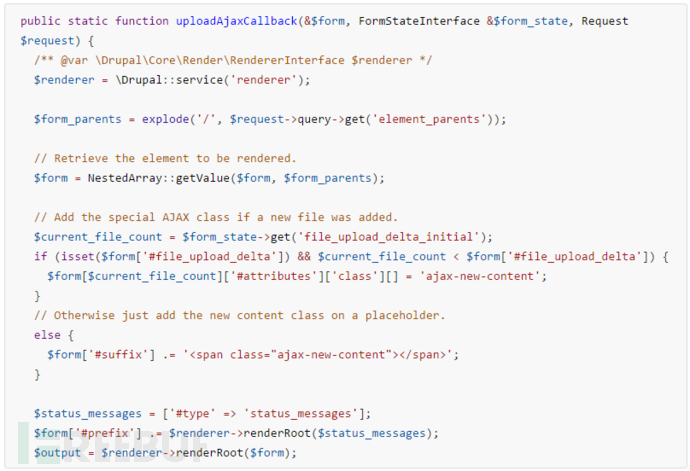
CheckPoint 提供的截图显示,是在 Drupal 8.5.0 注册处,漏洞文件为:
\core\modules\file\src\Element\ManagedFile.php代码如下:

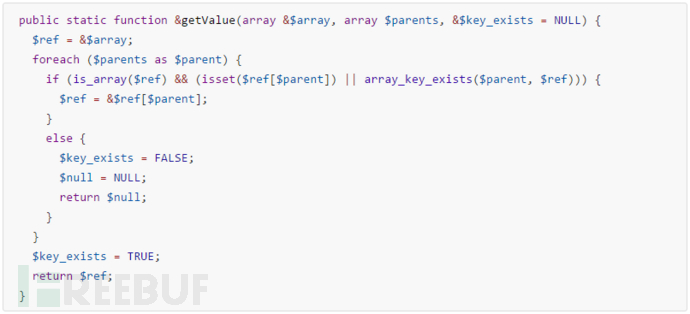
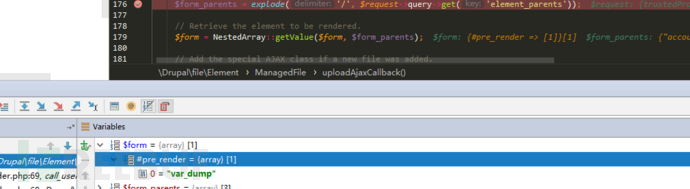
代码第五行,取出 $_GET["element_parents"] 赋值给$form_parents,然后进入NestedArray::getValue 进行处理:

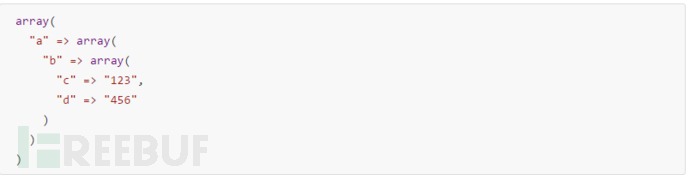
NestedArray::getValue 函数的主要功能就是将 $parents 作为 key path,然后逐层取出后返回。举个例子,对于数组:

及 $parents:a/b/c,最后得到的结果为 456。
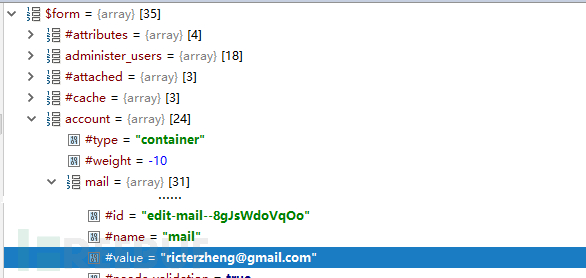
查看一下在正常上传中,传入的 $form:

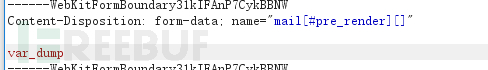
似乎 #value 是我们传入的变量,尝试注入数组:

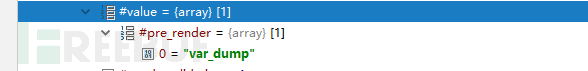
发现成功注入:

那么通过 NestedArray::getValue 函数,可以传入 element_parents 为 account/mail/#value,最后可以令 $form 为我们注入的数组:

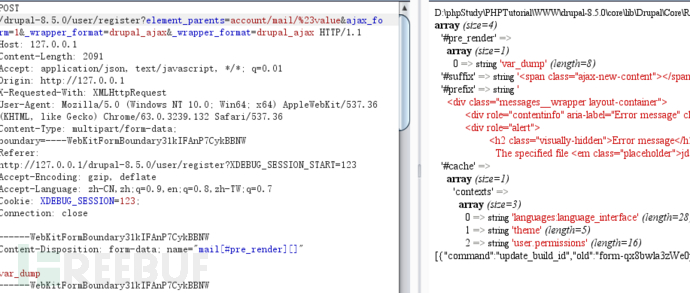
在 Render API 处理 #pre_render 时候造成代码执行:


Exploit 构造
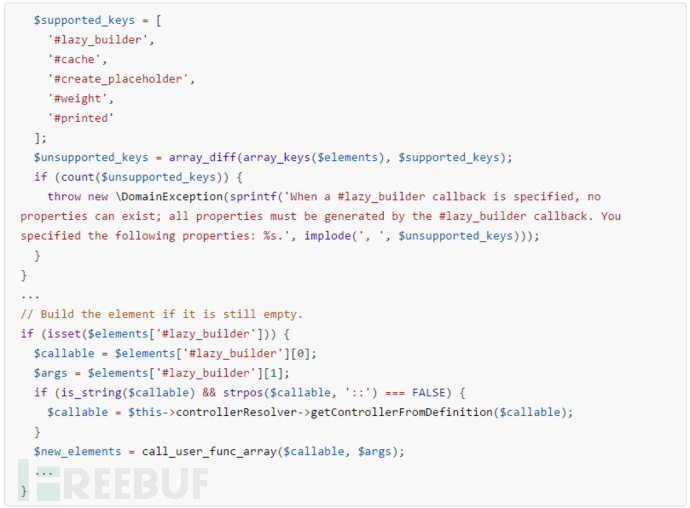
虽然实现了代码执行,但是 #pre_render 调用的参数是一个数组,所以导致我们不能任意的执行代码。不过 Render API 存在很多可以查看的地方,通过翻阅 Renderer::doRender 函数,注意到 #lazy_builder:

#lazy_builder 是一个 array,其中元素 0 为函数名,元素 1 是一个数组,是参数列表。接着利用 call_user_func_array 进行调用。不过注意到上方这段代码:
![]()
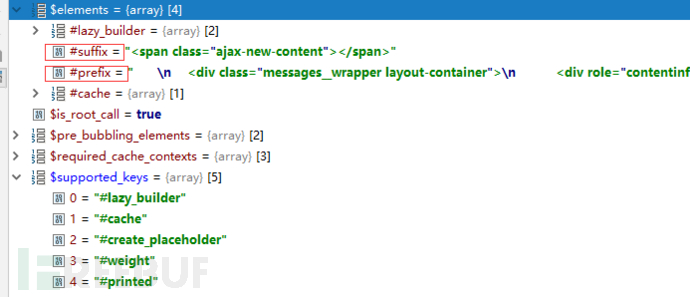
意思为传入的 $elements 数组中不能存在除了 $supported_keys 之外的 key,常规传入的数组为:

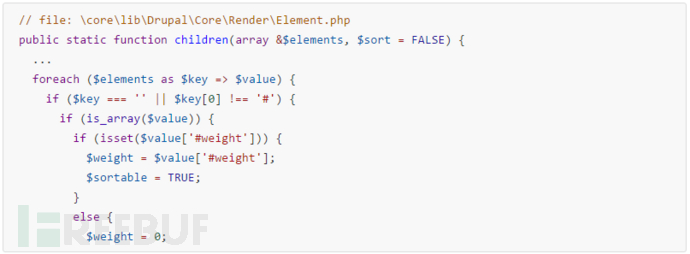
比要求的数组多了 #suffix 和 #prefix。不过 Render API 有 children element 的说法:

当数组中的参数不以 # 开头时,会当作 children element 进行子渲染,所以我们传入 mail[a][#lazy_builder] ,在进行子渲染的过程中,就会得到一个干净的数组,最终导致命令执行。
其他版本
本文分析的是 Drupal 8.5.0,对于 8.4.x,在注册时默认没有上传头像处,但是也可以直接进行攻击,对于 Drupal 7,暂时未找到可控点。
参考
https://research.checkpoint.com/uncovering-drupalgeddon-2/
应对策略
为避免攻击者进行批量利用从而造成更大影响,腾讯云安全团队对云上与企业用户做了以下两个应对策略:
一、如果您 Drupal 服务为官方源码方式安装,腾讯云安全团队建议升级更新。
1)Drupal 7.x版本:更新到Drupal 7.58 版本或者应用补丁:
https://cgit.drupalcode.org/drupal/rawdiff/?h=7.x&id=2266d2a83db50e2f97682d9a0fb8a18e2722cba5
2)Drupal 8.5.x版本:更新到Drupal 8.5.1 版本或应用补丁:
https://cgit.drupalcode.org/drupal/rawdiff/?h=8.5.x&id=5ac8738fa69df34a0635f0907d661b509ff9a28f
3)Drupal 8.3.x:建议更新到 Drupal 8.3.9 版本或应用补丁:
https://cgit.drupalcode.org/drupal/rawdiff/?h=8.5.x&id=5ac8738fa69df34a0635f0907d661b509ff9a28f
4)Drupal 8.4.x: 建议更新到 Drupal 8.4.6 版本或应用补丁:
https://cgit.drupalcode.org/drupal/rawdiff/?h=8.5.x&id=5ac8738fa69df34a0635f0907d661b509ff9a28f
二、部署腾讯云网站管家 WAF 服务
腾讯云网站管家 WAF 早在该漏洞公布后,第一时间更新防御规则,已经部署腾讯云网站管家服务的用户将不受此漏洞的威胁影响。
腾讯云网站管家 WAF,了解一下
主动监测并及时发现高危 Web 漏洞,0day 漏洞;
腾讯安全团队7x24小时持续响应 0day 漏洞,紧急漏洞问题;
12h 内更新高危漏洞防护补丁,24h 内更新常见通用型漏洞防护补丁;
网站管家云端自动升级针对漏洞的攻击防护策略,全球秒级同步下发;
需要防护请点击:
https://cloud.tencent.com/product/waf
*本文作者:腾讯云安全,转载请注明来自FreeBuf.COM





